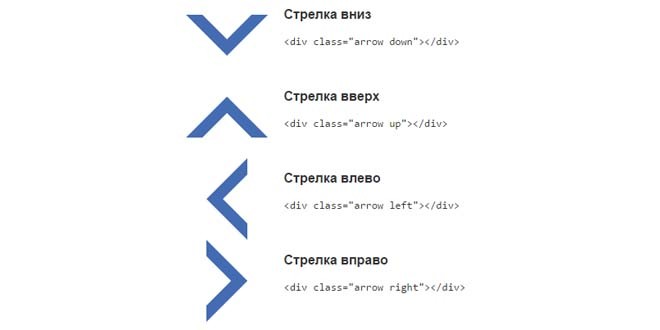
Предлагаю вашему вниманию пример создания CSS стрелок. Используя код ниже, вы можете создать с помощью CSS стрелки с направлением вверх, вниз, влево и вправо. Изменяя CSS свойство border-top-color в классе .arrow можно легко изменить цвет стрелок.
HTML
CSS
HTML
Код
<div class="row">
<div class="arrow down"></div>
<span>Стрелка вниз</span>
<code>
<pre>
<div class="arrow down"></div>
</pre>
</code>
</div>
<div class="row">
<div class="arrow up"></div>
<span>Стрелка вверх</span>
<code>
<pre>
<div class="arrow up"></div>
</pre>
</code>
</div>
<div class="row">
<div class="arrow left"></div>
<span>Стрелка влево</span>
<code>
<pre>
<div class="arrow left"></div>
</pre>
</code>
</div>
<div class="row">
<div class="arrow right"></div>
<span>Стрелка вправо</span>
<code>
<pre>
<div class="arrow right"></div>
</pre>
</code>
</div>
<div class="arrow down"></div>
<span>Стрелка вниз</span>
<code>
<pre>
<div class="arrow down"></div>
</pre>
</code>
</div>
<div class="row">
<div class="arrow up"></div>
<span>Стрелка вверх</span>
<code>
<pre>
<div class="arrow up"></div>
</pre>
</code>
</div>
<div class="row">
<div class="arrow left"></div>
<span>Стрелка влево</span>
<code>
<pre>
<div class="arrow left"></div>
</pre>
</code>
</div>
<div class="row">
<div class="arrow right"></div>
<span>Стрелка вправо</span>
<code>
<pre>
<div class="arrow right"></div>
</pre>
</code>
</div>
CSS
Код
.arrow{
width: 0px;
height: 0px;
border: 50px solid transparent;
border-top-color: red;
margin: 0;
padding: 0;
float: left;
}
.arrow:before{
content:'';
width: 0px;
height: 0px;
border: 30px solid transparent;
border-top-color: white;
display: inline-block;
-webkit-transform: translate(-30px, -50px);
}
.arrow.left{
transform: rotate(90deg) translate(0px, 25px);
-webkit-transform: rotate(90deg) translate(0px, 25px);
-moz-transform: rotate(90deg) translate(0px, 25px);
-o-transform: rotate(90deg) translate(0px, 25px);
-ms-transform: rotate(90deg) translate(0px, 25px);
}
.arrow.down{
transform: rotate(0deg) translate(0px, 25px);
-webkit-transform: rotate(0deg) translate(0px, 25px);
-moz-transform: rotate(0deg) translate(0px, 25px);
-o-transform: rotate(0deg) translate(0px, 25px);
-ms-transform: rotate(0deg) translate(0px, 25px);
}
.arrow.up{
transform: rotate(180deg) translate(0px, 25px);
-webkit-transform: rotate(180deg) translate(0px, 25px);
-moz-transform: rotate(180deg) translate(0px, 25px);
-o-transform: rotate(180deg) translate(0px, 25px);
-ms-transform: rotate(180deg) translate(0px, 25px) translate(0px, 25px);
}
.arrow.right{
transform: rotate(270deg) translate(0px, 25px);
-webkit-transform: rotate(270deg) translate(0px, 25px);
-moz-transform: rotate(270deg) translate(0px, 25px);
-o-transform: rotate(270deg) translate(0px, 25px);
-ms-transform: rotate(270deg) translate(0px, 25px);
}
width: 0px;
height: 0px;
border: 50px solid transparent;
border-top-color: red;
margin: 0;
padding: 0;
float: left;
}
.arrow:before{
content:'';
width: 0px;
height: 0px;
border: 30px solid transparent;
border-top-color: white;
display: inline-block;
-webkit-transform: translate(-30px, -50px);
}
.arrow.left{
transform: rotate(90deg) translate(0px, 25px);
-webkit-transform: rotate(90deg) translate(0px, 25px);
-moz-transform: rotate(90deg) translate(0px, 25px);
-o-transform: rotate(90deg) translate(0px, 25px);
-ms-transform: rotate(90deg) translate(0px, 25px);
}
.arrow.down{
transform: rotate(0deg) translate(0px, 25px);
-webkit-transform: rotate(0deg) translate(0px, 25px);
-moz-transform: rotate(0deg) translate(0px, 25px);
-o-transform: rotate(0deg) translate(0px, 25px);
-ms-transform: rotate(0deg) translate(0px, 25px);
}
.arrow.up{
transform: rotate(180deg) translate(0px, 25px);
-webkit-transform: rotate(180deg) translate(0px, 25px);
-moz-transform: rotate(180deg) translate(0px, 25px);
-o-transform: rotate(180deg) translate(0px, 25px);
-ms-transform: rotate(180deg) translate(0px, 25px) translate(0px, 25px);
}
.arrow.right{
transform: rotate(270deg) translate(0px, 25px);
-webkit-transform: rotate(270deg) translate(0px, 25px);
-moz-transform: rotate(270deg) translate(0px, 25px);
-o-transform: rotate(270deg) translate(0px, 25px);
-ms-transform: rotate(270deg) translate(0px, 25px);
}