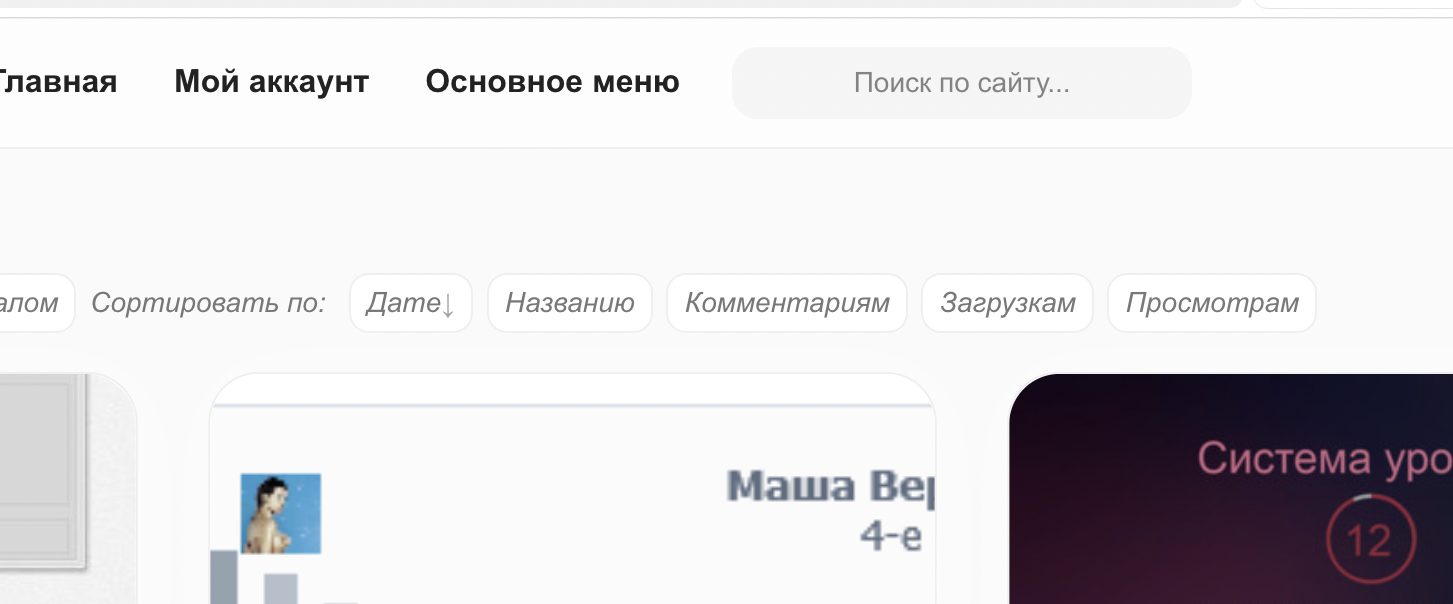
Интересное и довольно практичное решение для вашего сайта. Если меню сортировки у вас стоит в стандартном состоянии, то в принципе эти точки не мешают, а если стилизованы как на скриншоте, то очень бросаются в глаза эти точки.
Надеюсь стили для этих кнопок выкладывать не буду, а если надо то напишите в комментариях и я сделаю парочку и залью на сайт)))
И так, приступим:
Для скрытия точек, ставим на страницах "Страница со списком категорий" и "Страница со списком раздела" код:
И всё.
Идем далее. Ставим следующий код тем кому не нужны какие либо кнопки сортировки материала. Например я на этом сайте убрал кнопку сортировки по рейтингу. Так как у меня нет рейтинга материалов, то она мне не нужна)))
.catSortLink:nth-child(1) { display:none; } - убирает сортировку по "Дате"
.catSortLink:nth-child(2) { display:none; } - убирает сортировку по "Названию"
.catSortLink:nth-child(3) { display:none; } - убирает сортировку по "Рейтингу"
.catSortLink:nth-child(4) { display:none; } - убирает сортировку по "Комментариям"
.catSortLink:nth-child(5) { display:none; } - убирает сортировку по "Загрузкам"
.catSortLink:nth-child(6) { display:none; } - убирает сортировку по "Просмотрам"
Не забываем обернуть стили в <style>***</style> если не ставите в таблицу стилей CSS.
На этом всё! Всем удачи!
Надеюсь стили для этих кнопок выкладывать не буду, а если надо то напишите в комментариях и я сделаю парочку и залью на сайт)))
И так, приступим:
Для скрытия точек, ставим на страницах "Страница со списком категорий" и "Страница со списком раздела" код:
Код
<script>$('.sortBlock23').html(function(){return $(this).html().replace(/ · /g, "")});</script>
И всё.
Идем далее. Ставим следующий код тем кому не нужны какие либо кнопки сортировки материала. Например я на этом сайте убрал кнопку сортировки по рейтингу. Так как у меня нет рейтинга материалов, то она мне не нужна)))
.catSortLink:nth-child(1) { display:none; } - убирает сортировку по "Дате"
.catSortLink:nth-child(2) { display:none; } - убирает сортировку по "Названию"
.catSortLink:nth-child(3) { display:none; } - убирает сортировку по "Рейтингу"
.catSortLink:nth-child(4) { display:none; } - убирает сортировку по "Комментариям"
.catSortLink:nth-child(5) { display:none; } - убирает сортировку по "Загрузкам"
.catSortLink:nth-child(6) { display:none; } - убирает сортировку по "Просмотрам"
Не забываем обернуть стили в <style>***</style> если не ставите в таблицу стилей CSS.
На этом всё! Всем удачи!