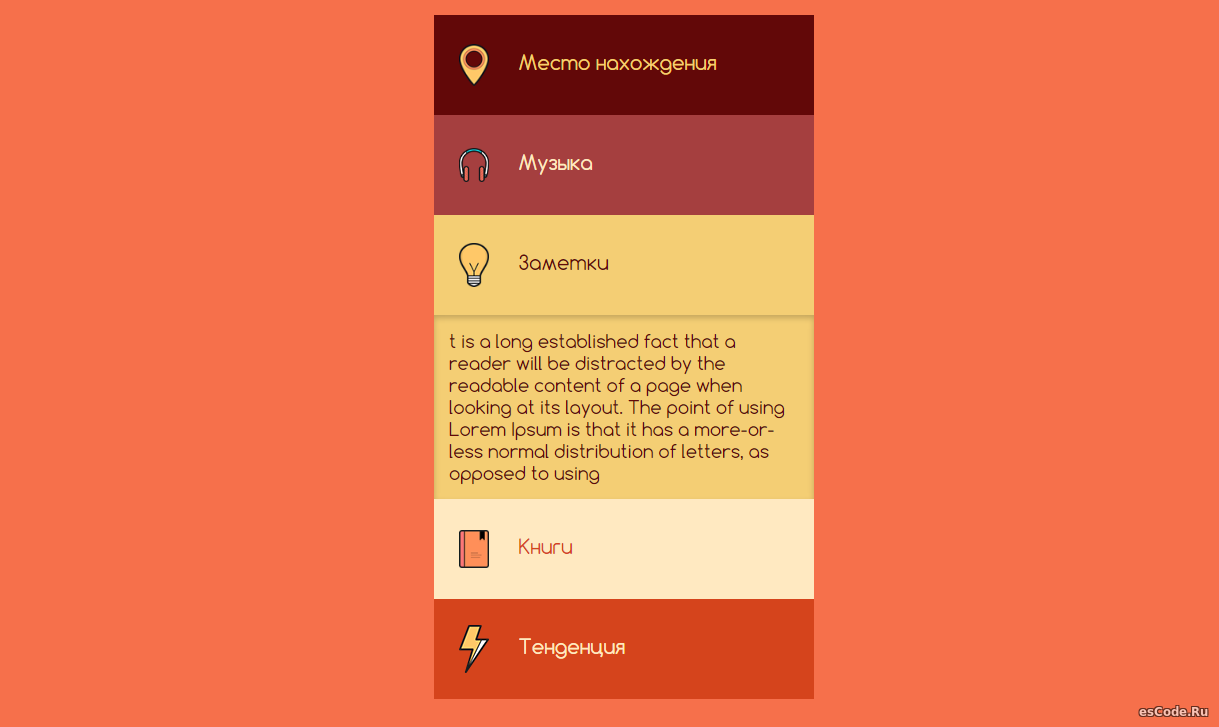
Красивый эффект для аккордеона в плоском стиле Flat. Разметка данного аккордеона очень проста, вам достаточно произвести разметку структуры блока, прописать стили и вызвать функцию при помощи javascript. Ну а дальше можете стилизовать по своему усмотрению и вкусу.
И так, преступаем.
Для начала нам необходимо произвести HTML разметку. Выбираем область на сайте, где вы желаете видеть данный блок аккордеона и вставляем указанный ниже код самой разметки.
Разметка HTML:
Далее мы переходим к стилизации данного блока. Откройте свой файл стилей .css и в самый низ вставьте следующий код:
Стили CSS
После проделанных шагов, остается совсем малость. Нам необходимо вызвать функцию для аккордеона, которая будет отвечать за выдвижение и сворачивание при клике по разделам блока.
Функция вызова JS
Не забываем подключить библиотеку jQuery если она у вас не подключена.
И так, преступаем.
Для начала нам необходимо произвести HTML разметку. Выбираем область на сайте, где вы желаете видеть данный блок аккордеона и вставляем указанный ниже код самой разметки.
Разметка HTML:
Код
<section class="accordion">
<div class="item">
<img src="http://f9ir.github.io/acc/acc/img/Location-Pin.png" alt="">
<h3>Место нахождения</h3>
</div>
<p>t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using</p>
<div class="item">
<img src="http://f9ir.github.io/acc/acc/img/Headphones.png" alt="">
<h3>Музыка</h3>
</div>
<p>t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using</p>
<div class="item">
<img src="http://f9ir.github.io/acc/acc/img/Lightbulb.png" alt="">
<h3>Заметки</h3>
</div>
<p>t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using</p>
<div class="item">
<img src="http://f9ir.github.io/acc/acc/img/Bookmarks.png" alt="">
<h3>Книги</h3>
</div>
<p>t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using</p>
<div class="item">
<img src="http://f9ir.github.io/acc/acc/img/Lightning-Bolt.png" alt="">
<h3>Тенденция</h3>
</div>
<p>t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using</p>
</section>
<div class="item">
<img src="http://f9ir.github.io/acc/acc/img/Location-Pin.png" alt="">
<h3>Место нахождения</h3>
</div>
<p>t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using</p>
<div class="item">
<img src="http://f9ir.github.io/acc/acc/img/Headphones.png" alt="">
<h3>Музыка</h3>
</div>
<p>t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using</p>
<div class="item">
<img src="http://f9ir.github.io/acc/acc/img/Lightbulb.png" alt="">
<h3>Заметки</h3>
</div>
<p>t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using</p>
<div class="item">
<img src="http://f9ir.github.io/acc/acc/img/Bookmarks.png" alt="">
<h3>Книги</h3>
</div>
<p>t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using</p>
<div class="item">
<img src="http://f9ir.github.io/acc/acc/img/Lightning-Bolt.png" alt="">
<h3>Тенденция</h3>
</div>
<p>t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using</p>
</section>
Далее мы переходим к стилизации данного блока. Откройте свой файл стилей .css и в самый низ вставьте следующий код:
Стили CSS
Код
body {
background: #f6704b;
}
* {
margin: 0;
padding: 0;
}
.accordion {
margin: 50px auto;
width: 380px;
background: #ccc;
cursor: pointer;
}
.accordion .item {
height: 100px;
}
.accordion .item h3 {
display: inline-block;
vertical-align: middle;
height: 100%;
padding-left: 25px;
font-family: 'Comfortaa', cursive;
font-size: 20px;
font-weight: 400;
}
.accordion .item img {
padding-left: 25px;
width: 30px;
vertical-align: middle;
}
.accordion .item h3:before {
content: "";
display: inline-block;
vertical-align: middle;
height: 100%;
}
.accordion .item:first-of-type {
background: #620808;
color: #f4ce74;
}
.accordion .item:nth-of-type(2) {
background: #a53f3f;
color: #ffe9c1;
}
.accordion .item:nth-of-type(3) {
background: #f4ce74;
color: #620808;
}
.accordion .item:nth-of-type(4) {
background: #ffe9c1;
color: #d5441c;
}
.accordion .item:last-of-type {
background: #d5441c;
color: #ffe9c1;
}
.accordion p {
font-family: 'Comfortaa', cursive;
font-size: 18px;
font-weight: 400;
padding: 15px;
display: none;
box-shadow: inset 0 3px 7px rgba(0, 0, 0, 0.2);
}
.accordion p:first-of-type {
background: #620808;
color: #f4ce74;
}
.accordion p:nth-of-type(2) {
background: #a53f3f;
color: #ffe9c1;
}
.accordion p:nth-of-type(3) {
background: #f4ce74;
color: #620808;
}
.accordion p:nth-of-type(4) {
background: #ffe9c1;
color: #d5441c;
}
.accordion p:last-of-type {
background: #d5441c;
color: #ffe9c1;
}
background: #f6704b;
}
* {
margin: 0;
padding: 0;
}
.accordion {
margin: 50px auto;
width: 380px;
background: #ccc;
cursor: pointer;
}
.accordion .item {
height: 100px;
}
.accordion .item h3 {
display: inline-block;
vertical-align: middle;
height: 100%;
padding-left: 25px;
font-family: 'Comfortaa', cursive;
font-size: 20px;
font-weight: 400;
}
.accordion .item img {
padding-left: 25px;
width: 30px;
vertical-align: middle;
}
.accordion .item h3:before {
content: "";
display: inline-block;
vertical-align: middle;
height: 100%;
}
.accordion .item:first-of-type {
background: #620808;
color: #f4ce74;
}
.accordion .item:nth-of-type(2) {
background: #a53f3f;
color: #ffe9c1;
}
.accordion .item:nth-of-type(3) {
background: #f4ce74;
color: #620808;
}
.accordion .item:nth-of-type(4) {
background: #ffe9c1;
color: #d5441c;
}
.accordion .item:last-of-type {
background: #d5441c;
color: #ffe9c1;
}
.accordion p {
font-family: 'Comfortaa', cursive;
font-size: 18px;
font-weight: 400;
padding: 15px;
display: none;
box-shadow: inset 0 3px 7px rgba(0, 0, 0, 0.2);
}
.accordion p:first-of-type {
background: #620808;
color: #f4ce74;
}
.accordion p:nth-of-type(2) {
background: #a53f3f;
color: #ffe9c1;
}
.accordion p:nth-of-type(3) {
background: #f4ce74;
color: #620808;
}
.accordion p:nth-of-type(4) {
background: #ffe9c1;
color: #d5441c;
}
.accordion p:last-of-type {
background: #d5441c;
color: #ffe9c1;
}
После проделанных шагов, остается совсем малость. Нам необходимо вызвать функцию для аккордеона, которая будет отвечать за выдвижение и сворачивание при клике по разделам блока.
Функция вызова JS
Код
(function ($) {
'use strict';
$('.item').on("click", function () {
$(this).next().slideToggle(100);
$('p').not($(this).next()).slideUp('fast');
});
}(jQuery));
'use strict';
$('.item').on("click", function () {
$(this).next().slideToggle(100);
$('p').not($(this).next()).slideUp('fast');
});
}(jQuery));
Не забываем подключить библиотеку jQuery если она у вас не подключена.
Код
<script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.2/jquery.min.js'></script>