Если вы пользуетесь панелью управления в старом дизайном, тогда вы можете улучшить отображение для наиболее удобной навигации.
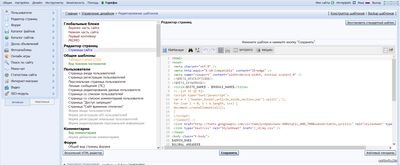
Вид после изменения
Установка Chrome
Загрузите User CSS далее для установки перейдите по адресу chrome://extensions и перетащите туда загруженный файл.
Теперь перейдите на свой сайт, нажмите на иконку User CSS, и вставьте код:
Готово
Вид после изменения
Установка Chrome
Загрузите User CSS далее для установки перейдите по адресу chrome://extensions и перетащите туда загруженный файл.
Теперь перейдите на свой сайт, нажмите на иконку User CSS, и вставьте код:
Код
#tmplFrm34 div[class^="tba"]:hover{background: rgba(0,0,0,.05)}
#tmplFrm34 .CodeMirror-scroll{ height: 346px !important}
#tmplFrm34 .codeMirror, #tmplFrm34 .codepad-buttons, #tmplFrm34 textarea{
margin-left:300px !important;
}
#tmplFrm34 #tmplsuDiv{
height:474px !important;
width: 300px !important;
}
#tmplFrm34 > table td[width="35%"]{
padding:0 10px 0 0;
width: 300px !important;
}
#tmplFrm34 .CodeMirror-scroll{ height: 346px !important}
#tmplFrm34 .codeMirror, #tmplFrm34 .codepad-buttons, #tmplFrm34 textarea{
margin-left:300px !important;
}
#tmplFrm34 #tmplsuDiv{
height:474px !important;
width: 300px !important;
}
#tmplFrm34 > table td[width="35%"]{
padding:0 10px 0 0;
width: 300px !important;
}
Готово