Фон в стиле «карбон» отлично подойдёт для заливки, как основного фона сайта, так и для оформления отдельных блочных элементов.
В примере использовал повторяющиеся линейные градиенты с углом наклона 45deg, а так же наложение радиального градиента по-центру вверху at 50% 0, для имитации светового блика.
HTML
CSS
Получившееся фоновое «изображение» масштабируем и изменяем размер точек, с помощью значений свойства background-size. Попробуйте поэкспериментировать со значениями заданными в единицах em и вы увидите совсем другую картину ))
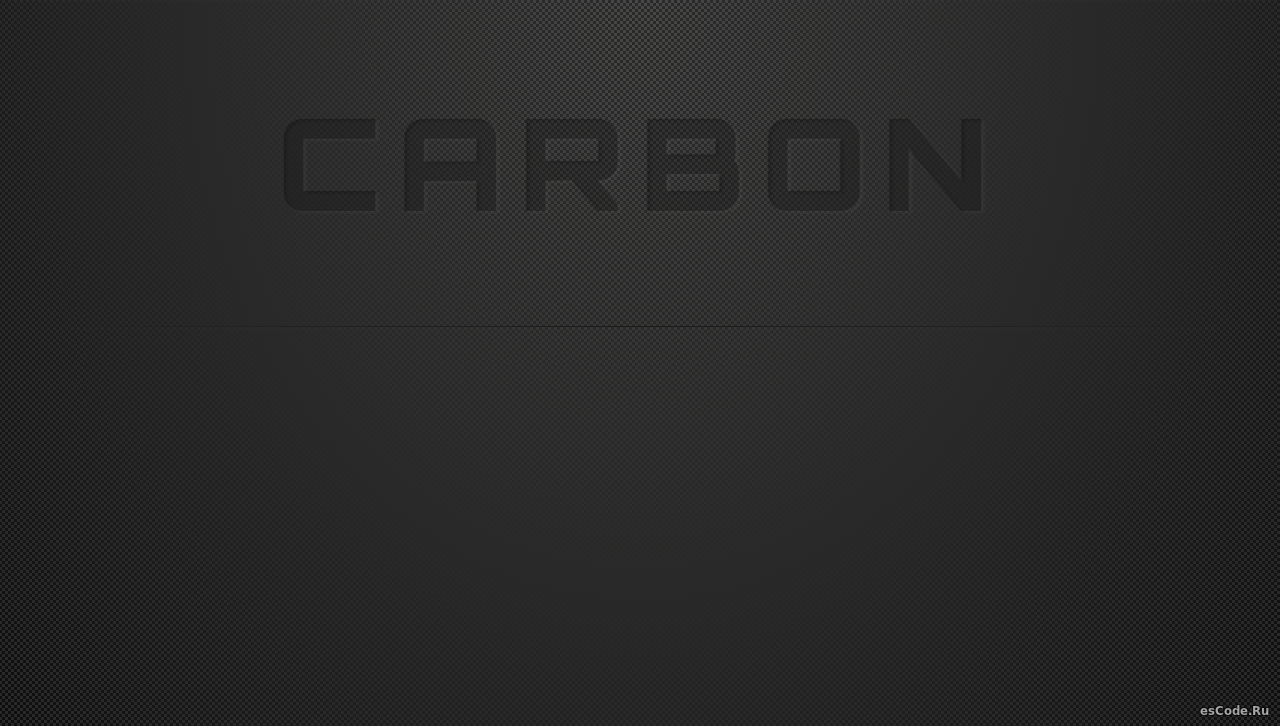
Для наглядности прописал заголовок <h1> с визуальным эффектом вдавленности текста и добавил разделитель <hr>, оформленный нестандартно, с помощью всё тех же градиентов. В итоге получилось то, что получилось.
С поддержкой браузерами, без особых изменений, современные браузеры отлично «отрисовывают» все элементы, а вот в IE, текстуры увидят пользователи не ниже 10-й версии ((
В примере использовал повторяющиеся линейные градиенты с углом наклона 45deg, а так же наложение радиального градиента по-центру вверху at 50% 0, для имитации светового блика.
HTML
Код
<h1>carbon</h1>
<hr>
<hr>
CSS
Код
@import 'https://fonts.googleapis.com/css?family=Orbitron:400,900';
*,
::after,
::before {
box-sizing: border-box;
}
html,
body {
margin: 0;
padding: 0;
min-height: 100%;
border: 0;
}
body {
background: -webkit-linear-gradient(45deg, #292929 25%, transparent 25%, transparent 75%, #292929 75%), -webkit-linear-gradient(45deg, #292929 25%, transparent 25%, transparent 75%, #292929 75%) 0.1875em 0.1875em, -webkit-radial-gradient(at 50% 0, #484847, #090909);
background: linear-gradient(45deg, #292929 25%, transparent 25%, transparent 75%, #292929 75%), linear-gradient(45deg, #292929 25%, transparent 25%, transparent 75%, #292929 75%) 0.1875em 0.1875em, radial-gradient(at 50% 0, #484847, #090909);
background-size: 0.375em 0.375em, 0.375em 0.375em, 100% 100%;
}
h1 {
color: rgba(0, 0, 0, 0.3);
font-size: 8em;
font-weight: 900;
text-align: center;
text-transform: uppercase;
font-family: 'Orbitron', sans-serif;
letter-spacing: 15px;
text-shadow: rgba(241, 241, 241, 0.05) 3px 2px 3px;
}
hr {
height: 1px;
width: 90%;
border: 0;
box-shadow: rgba(241, 241, 241, 0.05) 3px 2px 3px;
background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.45), rgba(0, 0, 0, 0));
background-image: -moz-linear-gradient(left, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.45), rgba(0, 0, 0, 0));
background-image: -ms-linear-gradient(left, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.45), rgba(0, 0, 0, 0));
background-image: linear-gradient(left, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.45), rgba(0, 0, 0, 0));
}
*,
::after,
::before {
box-sizing: border-box;
}
html,
body {
margin: 0;
padding: 0;
min-height: 100%;
border: 0;
}
body {
background: -webkit-linear-gradient(45deg, #292929 25%, transparent 25%, transparent 75%, #292929 75%), -webkit-linear-gradient(45deg, #292929 25%, transparent 25%, transparent 75%, #292929 75%) 0.1875em 0.1875em, -webkit-radial-gradient(at 50% 0, #484847, #090909);
background: linear-gradient(45deg, #292929 25%, transparent 25%, transparent 75%, #292929 75%), linear-gradient(45deg, #292929 25%, transparent 25%, transparent 75%, #292929 75%) 0.1875em 0.1875em, radial-gradient(at 50% 0, #484847, #090909);
background-size: 0.375em 0.375em, 0.375em 0.375em, 100% 100%;
}
h1 {
color: rgba(0, 0, 0, 0.3);
font-size: 8em;
font-weight: 900;
text-align: center;
text-transform: uppercase;
font-family: 'Orbitron', sans-serif;
letter-spacing: 15px;
text-shadow: rgba(241, 241, 241, 0.05) 3px 2px 3px;
}
hr {
height: 1px;
width: 90%;
border: 0;
box-shadow: rgba(241, 241, 241, 0.05) 3px 2px 3px;
background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.45), rgba(0, 0, 0, 0));
background-image: -moz-linear-gradient(left, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.45), rgba(0, 0, 0, 0));
background-image: -ms-linear-gradient(left, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.45), rgba(0, 0, 0, 0));
background-image: linear-gradient(left, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.45), rgba(0, 0, 0, 0));
}
Получившееся фоновое «изображение» масштабируем и изменяем размер точек, с помощью значений свойства background-size. Попробуйте поэкспериментировать со значениями заданными в единицах em и вы увидите совсем другую картину ))
Для наглядности прописал заголовок <h1> с визуальным эффектом вдавленности текста и добавил разделитель <hr>, оформленный нестандартно, с помощью всё тех же градиентов. В итоге получилось то, что получилось.
С поддержкой браузерами, без особых изменений, современные браузеры отлично «отрисовывают» все элементы, а вот в IE, текстуры увидят пользователи не ниже 10-й версии ((