Посещая различного типа сайты, я очень редко вижу выпадающее меню. Я замел, что разработчики очень часто используют JavaScript, чтобы добиться этого эффекта. На самом деле, существует очень простой способ, чтобы сделать выпадающее меню, используя только CSS. В этом уроке мы как раз его и разберем.
HTML РАЗМЕТКА
Для начала, нам необходимо создать меню. Вначале создадим простой неупорядоченный список. Текст элементом списка поместим в тег span.
Поместим наш список в контейнер div с идентификатором header.
После каждого элемента списка добавим еще один неупорядоченный список. Основному списку добавим идентификатор nav.
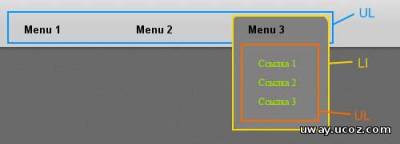
Для облегчения изучения, я представил на картинке, структуру нашего меню.
СОЗДАЕМ СТИЛИ
При создании нормального меню, помимо отображения блока, мы поставили такие стили, как цвет фона и так далее. Единственная разница между обычным меню и выпадающим меню состоит в том, что мы не будем задавать стили для вложений UL.
Вот так можно сделать выпадающее меню не используя JavaScript. Если Вы, конечно, хотите добавить анимацию или какой-то другой эффект то без JavaScript поможет в этом. Обратите внимание, что этот код не работает в IE6 (бедный браузер просто не понимает некоторые свойства).
Спасибо за внимание!
HTML РАЗМЕТКА
Для начала, нам необходимо создать меню. Вначале создадим простой неупорядоченный список. Текст элементом списка поместим в тег span.
Код
<ul>
<li><span>Menu 1</span></li>
<li><span>Menu 2</span></li>
<li><span>Menu 3</span></li>
</ul>
<li><span>Menu 1</span></li>
<li><span>Menu 2</span></li>
<li><span>Menu 3</span></li>
</ul>
Поместим наш список в контейнер div с идентификатором header.
Код
<div id="header">
<ul>
<li><span>Menu 1</span></li>
<li><span>Menu 2</span></li>
<li><span>Menu 3</span></li>
</ul>
</div>
<ul>
<li><span>Menu 1</span></li>
<li><span>Menu 2</span></li>
<li><span>Menu 3</span></li>
</ul>
</div>
После каждого элемента списка добавим еще один неупорядоченный список. Основному списку добавим идентификатор nav.
Код
<div id="header">
<ul id="nav">
<li><span>Menu 1</span>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#"> Ссылка 3</a></li>
</ul>
</li>
<li><span>Menu 2</span>
<ul>
<li><a href="#"> Ссылка 1</a></li>
<li><a href="#"> Ссылка 2</a></li>
<li><a href="#"> Ссылка 3</a></li>
</ul>
</li
<li><span>Menu 3</span>
<ul>
<li><a href="#"> Ссылка 1</a></li>
<li><a href="#"> Ссылка 2</a></li>
<li><a href="#"> Ссылка 3</a></li>
</ul>
</li>
</ul>
</div>
<ul id="nav">
<li><span>Menu 1</span>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#"> Ссылка 3</a></li>
</ul>
</li>
<li><span>Menu 2</span>
<ul>
<li><a href="#"> Ссылка 1</a></li>
<li><a href="#"> Ссылка 2</a></li>
<li><a href="#"> Ссылка 3</a></li>
</ul>
</li
<li><span>Menu 3</span>
<ul>
<li><a href="#"> Ссылка 1</a></li>
<li><a href="#"> Ссылка 2</a></li>
<li><a href="#"> Ссылка 3</a></li>
</ul>
</li>
</ul>
</div>
Для облегчения изучения, я представил на картинке, структуру нашего меню.
СОЗДАЕМ СТИЛИ
При создании нормального меню, помимо отображения блока, мы поставили такие стили, как цвет фона и так далее. Единственная разница между обычным меню и выпадающим меню состоит в том, что мы не будем задавать стили для вложений UL.
Код
#header {
height:120px;
position:relative;
background: transparent url(header_bkg.png) repeat-x scroll top center;
}
#nav {
margin:0px;
padding:0px;
position:absolute;
top: 70px;
display:block;
}
#nav > li {
list-style-type:none;
float:left;
display:block;
margin:0px 10px;
position:relative;
padding:10px;
width:100px;
}
#nav > li:hover ul {
display:block;
}
#nav > li:hover {
background-color:#808080;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
#nav li ul {
margin:0px;
padding:0px;
display:none;
}
#nav li ul li {
list-style-type:none;
margin:10px 0 0 0;
}
#nav li ul li a {
display:block;
padding:5px 10px;
color:#A2E200;
text-decoration:none;
}
#nav li ul li:hover a {
background-color:#606060;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
#nav li span {
cursor:pointer;
margin:0px 10px;
font-weight:bold;
}
height:120px;
position:relative;
background: transparent url(header_bkg.png) repeat-x scroll top center;
}
#nav {
margin:0px;
padding:0px;
position:absolute;
top: 70px;
display:block;
}
#nav > li {
list-style-type:none;
float:left;
display:block;
margin:0px 10px;
position:relative;
padding:10px;
width:100px;
}
#nav > li:hover ul {
display:block;
}
#nav > li:hover {
background-color:#808080;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
#nav li ul {
margin:0px;
padding:0px;
display:none;
}
#nav li ul li {
list-style-type:none;
margin:10px 0 0 0;
}
#nav li ul li a {
display:block;
padding:5px 10px;
color:#A2E200;
text-decoration:none;
}
#nav li ul li:hover a {
background-color:#606060;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
#nav li span {
cursor:pointer;
margin:0px 10px;
font-weight:bold;
}
Вот так можно сделать выпадающее меню не используя JavaScript. Если Вы, конечно, хотите добавить анимацию или какой-то другой эффект то без JavaScript поможет в этом. Обратите внимание, что этот код не работает в IE6 (бедный браузер просто не понимает некоторые свойства).
Спасибо за внимание!