Здравствуйте друзья! Сегодня я предлагаю вашему внимаю пример создания hover-эффекта для изображений.
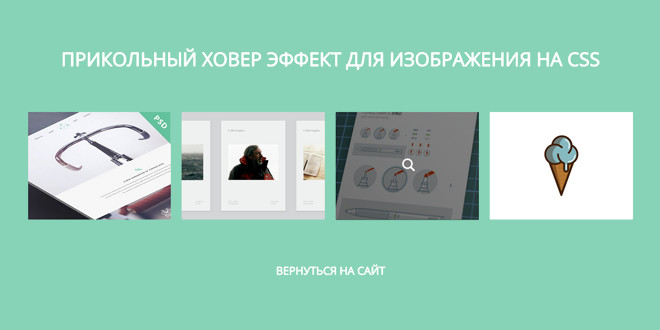
В данном примере при наведении курсором мышки изображение затемняется серым цветом, и при этом выплывает сверху на середину изображения иконка лупы.
Заменить иконку лупы которая появляется при наведении на изображение на любую другую очень просто! Для этого необходимо в классе .gallery a:before изменить ссылку фона в свойстве background на адрес другой иконки.
Для поиска качественных и бесплатных иконок рекомендую сайт iconmonstr.com.
HTML
CSS
На этом всё! Установка завершена!
В данном примере при наведении курсором мышки изображение затемняется серым цветом, и при этом выплывает сверху на середину изображения иконка лупы.
Заменить иконку лупы которая появляется при наведении на изображение на любую другую очень просто! Для этого необходимо в классе .gallery a:before изменить ссылку фона в свойстве background на адрес другой иконки.
Для поиска качественных и бесплатных иконок рекомендую сайт iconmonstr.com.
HTML
Код
<ul class="gallery">
<li class="portfolio isotope-item">
<a class="image" href="#">
<img src="http://uway.ucoz.com/materials/1/10/prikolnyiy-hover-effekt-dlya-izobrazheniya-na-css1.jpg" alt="">
</a>
</li>
<li class="portfolio isotope-item">
<a class="image" href="#">
<img src="http://uway.ucoz.com/materials/1/10/prikolnyiy-hover-effekt-dlya-izobrazheniya-na-css2.png" alt="">
</a>
</li>
<li class="portfolio isotope-item">
<a class="image" href="#">
<img src="http://uway.ucoz.com/materials/1/10/prikolnyiy-hover-effekt-dlya-izobrazheniya-na-css3.png" alt="">
</a>
</li>
<li class="portfolio isotope-item">
<a class="image" href="#">
<img src="http://uway.ucoz.com/materials/1/10/prikolnyiy-hover-effekt-dlya-izobrazheniya-na-css4.jpg" alt="">
</a>
</li>
</ul>
<li class="portfolio isotope-item">
<a class="image" href="#">
<img src="http://uway.ucoz.com/materials/1/10/prikolnyiy-hover-effekt-dlya-izobrazheniya-na-css1.jpg" alt="">
</a>
</li>
<li class="portfolio isotope-item">
<a class="image" href="#">
<img src="http://uway.ucoz.com/materials/1/10/prikolnyiy-hover-effekt-dlya-izobrazheniya-na-css2.png" alt="">
</a>
</li>
<li class="portfolio isotope-item">
<a class="image" href="#">
<img src="http://uway.ucoz.com/materials/1/10/prikolnyiy-hover-effekt-dlya-izobrazheniya-na-css3.png" alt="">
</a>
</li>
<li class="portfolio isotope-item">
<a class="image" href="#">
<img src="http://uway.ucoz.com/materials/1/10/prikolnyiy-hover-effekt-dlya-izobrazheniya-na-css4.jpg" alt="">
</a>
</li>
</ul>
CSS
Код
.gallery {
padding: 40px 0;
width: 100%;
max-width: 1140px;
margin: 0 auto;
clear: both;
position: relative;
overflow: hidden;
}
.gallery ul {
padding-top: 50px;
position: relative;
}
.gallery li {
width: 23.24561403508772%;
margin: 0 0.8771929824561403%;
height: 200px;
float: left;
margin-bottom: 20px;
}
.gallery a {
display: block;
position: relative;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.gallery a:before {
position: absolute;
width: 32px;
height: 28px;
top: 40%;
left: 50%;
margin: -14px 0 0 -10px;
background: url(http://uway.ucoz.com/materials/1/10/magnifier.png) no-repeat;
content: '';
opacity: 0;
z-index: 1;
-webkit-transition: all 0.3s linear;
transition: all 0.3s linear;
}
.gallery a:hover:before {
top: 50%;
opacity: 1;
}
.gallery a:after {
position: absolute;
width: 100%;
height: 100%;
top: 0;
background: rgba(0, 0, 0, 0.5);
content: '';
opacity: 0;
-webkit-transition: all 0.3s linear;
transition: all 0.3s linear;
}
.gallery a:hover:after {
opacity: 1;
}
.gallery a img {
padding: 0;
margin: 0;
position: absolute;
max-width: 100%;
height: auto;
}
padding: 40px 0;
width: 100%;
max-width: 1140px;
margin: 0 auto;
clear: both;
position: relative;
overflow: hidden;
}
.gallery ul {
padding-top: 50px;
position: relative;
}
.gallery li {
width: 23.24561403508772%;
margin: 0 0.8771929824561403%;
height: 200px;
float: left;
margin-bottom: 20px;
}
.gallery a {
display: block;
position: relative;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.gallery a:before {
position: absolute;
width: 32px;
height: 28px;
top: 40%;
left: 50%;
margin: -14px 0 0 -10px;
background: url(http://uway.ucoz.com/materials/1/10/magnifier.png) no-repeat;
content: '';
opacity: 0;
z-index: 1;
-webkit-transition: all 0.3s linear;
transition: all 0.3s linear;
}
.gallery a:hover:before {
top: 50%;
opacity: 1;
}
.gallery a:after {
position: absolute;
width: 100%;
height: 100%;
top: 0;
background: rgba(0, 0, 0, 0.5);
content: '';
opacity: 0;
-webkit-transition: all 0.3s linear;
transition: all 0.3s linear;
}
.gallery a:hover:after {
opacity: 1;
}
.gallery a img {
padding: 0;
margin: 0;
position: absolute;
max-width: 100%;
height: auto;
}
На этом всё! Установка завершена!