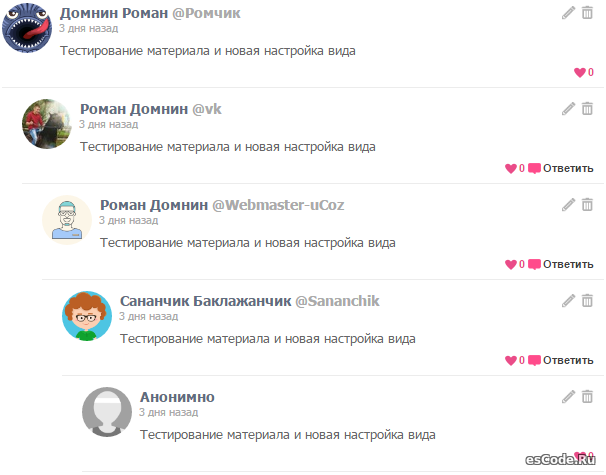
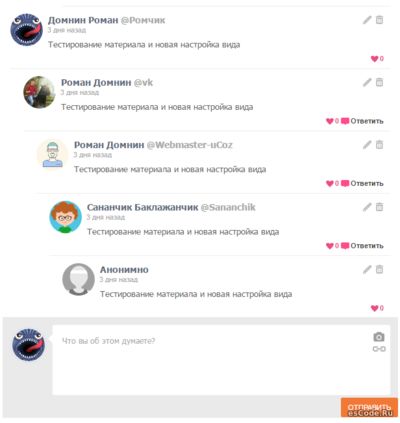
В данном материале мы с вами полностью визуализируем комментарии для uCoz. Недавно, в официально группе «uCoz» в ВКонтакте, разработчики сообщили, что работают над возможностью писать комментарии на сайте от своих профилей социальных сетей. Что из этого выйдет, скоро узнаем, а пока «освежим» вид и форму сообщений.
Перед тем как приступить к самой установке, давайте обсудим с вами некоторые вещи, очень кратко, которые связаны с данным решением, да и вообще, с настройками сайта в целом.
Довольно спорный вопрос, на который нет, да и скорее всего не будет определенного ответа. С одной стороны, на порталах с небольшой посещаемостью будет больше комментариев. А с другой, намного больше спама, и не только от роботом, от людей тоже. Гостей не забанить, поэтому при желании они могут отнимать у администраторов немало времени на модерацию некорректных сообщений. А если человеку сайт понравился, он на него заходит, рано или поздно он все равно зарегистрируется. В общем, выбирать, конечно же, вам, но мое мнение: не нужно.
Что такое капча, я надеюсь, вы знаете. Многие наверно сейчас прокричат, что нельзя отключать ни в коем случае, сайт сразу будет заспамлен! А я вот не соглашусь с этим мнением. У гостей в uCoz код безопасности включен всегда, а зарегистрированным пользователям он очень мешает. Представьте, в какой-то социальной сети при каждом сообщении нужно будет вводить капчу. Пример возможно не очень, но все же. Мое мнение, что её нужно отключать, а все нарушения жестко пресекать.
И последний вопрос, который я хотел бы обсудить. На счет разрешения пользователям использовать BB-коды ссылок и изображений: если на сайте минимум спама, то конечно же разрешать, думаю, это очень удобно. Все внешние ссылки все равно закрыты от поисковиков, поэтому из-за этого переживать не стоит. Тем более, из всех BB-кнопок, эти две являются самыми важными и часто используемыми. Если спама много, или ресурс насколько большой, что у администрации нет возможности за всем уследить, то можете и отключить их использование. А вот на счет редактирования своих сообщений я однозначно голосую за активацию данных пунктов. В данном материале будет использоваться небольшой JavaScript, с помощью которого изменять комментарии можно только в течении определенного времени после их написания.
Скачиваем архив с нашего сайта и папку social-comments загружаете в свой файловый менеджер
Далее в таблица стилей CSS в самый низ вставляете код:
Потом заходите в вкладку дизайн » управление дизайном » комментарии » вид комментариев, и заменяем всё на следующий код:
Если у вас отключена возможность редактировать сообщения у какой-либо группы, то иконки редактирования просто не будут отображаться. Так же, как было сказано, у всех групп, кроме админа, иконки пропадают через определенный момент после написания комментария. Этот скрипт несложно будет обойти даже с небольшими знаниями web-программирования, но для обычных пользователей это отличное решение.
И наконец заходим в дизайн » управление дизайном » комментарии » форма добавления комментариев и меняем всё на следующее:
Находим var timeinseconds=3*60*60 - это и будет количество секунд, по истечению которых нельзя изменять свои комментарии. В данном примере - через 3 часа.
Если у вас отключены BB-коды URL и IMG для пользователей, то либо вообще удаляйте кнопки изменения из формы (элементы с классами comment_os1 и comment_os2), либо вешайте условие на принадлежность к какой либо группе. И да, в общих настройках нужно поставить галочку в поле: «Не использовать визуальный редактор комментариев».
Вот что у нас должно получится в конце установки:
Перед тем как приступить к самой установке, давайте обсудим с вами некоторые вещи, очень кратко, которые связаны с данным решением, да и вообще, с настройками сайта в целом.
1. Разрешать ли гостям оставлять комментарии на сайте?
Довольно спорный вопрос, на который нет, да и скорее всего не будет определенного ответа. С одной стороны, на порталах с небольшой посещаемостью будет больше комментариев. А с другой, намного больше спама, и не только от роботом, от людей тоже. Гостей не забанить, поэтому при желании они могут отнимать у администраторов немало времени на модерацию некорректных сообщений. А если человеку сайт понравился, он на него заходит, рано или поздно он все равно зарегистрируется. В общем, выбирать, конечно же, вам, но мое мнение: не нужно.
2. Отключать ли капчю?
Что такое капча, я надеюсь, вы знаете. Многие наверно сейчас прокричат, что нельзя отключать ни в коем случае, сайт сразу будет заспамлен! А я вот не соглашусь с этим мнением. У гостей в uCoz код безопасности включен всегда, а зарегистрированным пользователям он очень мешает. Представьте, в какой-то социальной сети при каждом сообщении нужно будет вводить капчу. Пример возможно не очень, но все же. Мое мнение, что её нужно отключать, а все нарушения жестко пресекать.
3. Разрешать ли пользователям редактировать и удалять свои сообщения, а так же использовать BB-коды URL и IMG?
И последний вопрос, который я хотел бы обсудить. На счет разрешения пользователям использовать BB-коды ссылок и изображений: если на сайте минимум спама, то конечно же разрешать, думаю, это очень удобно. Все внешние ссылки все равно закрыты от поисковиков, поэтому из-за этого переживать не стоит. Тем более, из всех BB-кнопок, эти две являются самыми важными и часто используемыми. Если спама много, или ресурс насколько большой, что у администрации нет возможности за всем уследить, то можете и отключить их использование. А вот на счет редактирования своих сообщений я однозначно голосую за активацию данных пунктов. В данном материале будет использоваться небольшой JavaScript, с помощью которого изменять комментарии можно только в течении определенного времени после их написания.
Установка:
Скачиваем архив с нашего сайта и папку social-comments загружаете в свой файловый менеджер
Далее в таблица стилей CSS в самый низ вставляете код:
Код
.tip {position: absolute !important;top: 15px;left: -7px;height: 13px;width: 9px;background: url("/social-comments/arrow.png") no-repeat top left;position: relative; }
.comment_error div.commError span.myWinError{margin: 0px 5px 5px 5px;display: block;}
.buttonsend:hover{opacity:0.8}
.buttonsend {margin:8px 15px;cursor:pointer;padding: 3px 10px;font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;font-size: 12px;font-weight: bold;text-decoration: none;color: #fff !important;border: none;background: #ea4c89 url(/social-comments/glass.png) repeat-x 0 0;-webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;}
.comment_os1 {position: absolute !important;top: 10px;right: 9px;height: 20px;width: 20px;background: url("/social-comments/answer.png") no-repeat 0 0;position: relative;cursor:pointer;}
.comment_os2 {position: absolute !important;top: 30px;right: 7px;height: 15px;width: 22px;background: url("/social-comments/answer.png") no-repeat 0 -20px;position: relative;cursor:pointer; }
.comment_inner{/*background: #fff;*/ width:100%; overflow: hidden; min-height:50px;padding: 0px;}
.comment_inner2{margin: 0px 12px; padding: 8px 0px;border-bottom: 1px solid #ececec}
.comment_avatar{float: left; width: 50px; margin-right: 7px;}
.comment_avatar img{width: 50px; height: 50px; margin: 3px 10px 0 0;-webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%;}
.comment_body{padding:0px; margin-left: 50px;}
.comment_title{padding: 5px 8px 0px 8px; font: bold 14px/16px "Tahoma";}
.comment_message{padding: 8px 8px;color:#666; font-size: 13px;}
.comment_username{color: #aaa; padding-right:6x;}
.comment_username a{color: #aaa; text-decoration:none;}
.comment_username a:hover{color: #999;}
.comment_date{color: #a9a9a9; font: normal 11px/13px "Tahoma";}
.comment_addition{padding: 0px 10px; font: bold 11px/13px "Arial","Tahoma";text-align: right;}
.comment_moder{float:right;}
.comment_moder a{text-decoration:none; color: #3e3e3e;}
.cm_edit:hover,.cm_delete:hover { opacity:0.8;}
.cm_edit {height: 15px;width: 15px;display: inline-block;background-repeat: no-repeat;background-position: 0 1px;background-image: url(/social-comments/edit.png);opacity:0.3;}
.cm_delete {height: 15px;width: 15px;display: inline-block;background-repeat: no-repeat;background-position: -20px 0px;background-image: url(/social-comments/edit.png); opacity:0.3;}
.comment_like a{text-decoration:none;color: #ea4c88;padding-left: 14px;background-repeat: no-repeat;background-position: 0 -33px;background-image: url(/social-comments/icon-heard.png);}
.comment_answer a{text-decoration:none;color: #3e3e3e;padding-left: 15px;background-repeat: no-repeat;background-position: 0 1px; background-image: url(/social-comments/comment.png);}
.comment_like a:hover,.comment_answer a:hover{opacity:0.7}
.comment_error div.commError span.myWinError{margin: 0px 5px 5px 5px;display: block;}
.buttonsend:hover{opacity:0.8}
.buttonsend {margin:8px 15px;cursor:pointer;padding: 3px 10px;font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;font-size: 12px;font-weight: bold;text-decoration: none;color: #fff !important;border: none;background: #ea4c89 url(/social-comments/glass.png) repeat-x 0 0;-webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;}
.comment_os1 {position: absolute !important;top: 10px;right: 9px;height: 20px;width: 20px;background: url("/social-comments/answer.png") no-repeat 0 0;position: relative;cursor:pointer;}
.comment_os2 {position: absolute !important;top: 30px;right: 7px;height: 15px;width: 22px;background: url("/social-comments/answer.png") no-repeat 0 -20px;position: relative;cursor:pointer; }
.comment_inner{/*background: #fff;*/ width:100%; overflow: hidden; min-height:50px;padding: 0px;}
.comment_inner2{margin: 0px 12px; padding: 8px 0px;border-bottom: 1px solid #ececec}
.comment_avatar{float: left; width: 50px; margin-right: 7px;}
.comment_avatar img{width: 50px; height: 50px; margin: 3px 10px 0 0;-webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%;}
.comment_body{padding:0px; margin-left: 50px;}
.comment_title{padding: 5px 8px 0px 8px; font: bold 14px/16px "Tahoma";}
.comment_message{padding: 8px 8px;color:#666; font-size: 13px;}
.comment_username{color: #aaa; padding-right:6x;}
.comment_username a{color: #aaa; text-decoration:none;}
.comment_username a:hover{color: #999;}
.comment_date{color: #a9a9a9; font: normal 11px/13px "Tahoma";}
.comment_addition{padding: 0px 10px; font: bold 11px/13px "Arial","Tahoma";text-align: right;}
.comment_moder{float:right;}
.comment_moder a{text-decoration:none; color: #3e3e3e;}
.cm_edit:hover,.cm_delete:hover { opacity:0.8;}
.cm_edit {height: 15px;width: 15px;display: inline-block;background-repeat: no-repeat;background-position: 0 1px;background-image: url(/social-comments/edit.png);opacity:0.3;}
.cm_delete {height: 15px;width: 15px;display: inline-block;background-repeat: no-repeat;background-position: -20px 0px;background-image: url(/social-comments/edit.png); opacity:0.3;}
.comment_like a{text-decoration:none;color: #ea4c88;padding-left: 14px;background-repeat: no-repeat;background-position: 0 -33px;background-image: url(/social-comments/icon-heard.png);}
.comment_answer a{text-decoration:none;color: #3e3e3e;padding-left: 15px;background-repeat: no-repeat;background-position: 0 1px; background-image: url(/social-comments/comment.png);}
.comment_like a:hover,.comment_answer a:hover{opacity:0.7}
Потом заходите в вкладку дизайн » управление дизайном » комментарии » вид комментариев, и заменяем всё на следующий код:
Код
<div class="comment_inner"><div class="comment_inner2">
<div class="comment_avatar"><a href="<?if($PROFILE_URL$)?>$PROFILE_URL$<?else?>#" onclick="return false;<?endif?>" title="$USERNAME$"><img alt="$USERNAME$" src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>/social-comments/avatar-default.gif<?endif?>"></a></div>
<div class="comment_body">
<div class="comment_title">$NAME$ <?if($USERNAME$)?><span class="comment_username">@<a href="$PROFILE_URL$">$USERNAME$</a></span><?endif?>
<?if($MODER_PANEL$)?><?if($CUR_GROUP_ID$!="4")?><span class="whileremovingbuttons" style="display:none;">$TIMESTAMP$</span><?endif?>
<div class="comment_moder"><a class="cm_edit" href="javascript://" rel="nofollow" onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;"></a> <a class="cm_delete" href="javascript://" rel="nofollow" id="di$ID$" onclick="del_item($ID$);return false;"></a>
</div><?endif?></div>
<div class="comment_date"><span class="timestaaamp">$TIMESTAMP$</span></div>
<div class="comment_message">$MESSAGE$</div>
<div class="comment_addition">
<span class="comment_like">
<?if($USER_LOGGED_IN$)?> <?if($IS_OWN$)?> <a href="#" onclick="return false;" class="like li3" title="Вы не можете оценивать свои комментарии" rel="Like">$COMMENT_RATING$</a>
<?else?><?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$" class="like li1" title="Нравится?" rel="Like">$COMMENT_RATING$</a>
<?else?><a href="#" onclick="return false;" class="like li2" title="Вам нравится" rel="Like">$COMMENT_RATING$</a><?endif?>
<?endif?> <?else?> <a href="#" onclick="return false;" class="like li3" title="Лайков: $COMMENT_RATING$" rel="Like">$COMMENT_RATING$</a>
<?endif?> </span>
<?if(!$IS_OWN$ && $USER_LOGGED_IN$)?> <span class="comment_answer"><a href="$ANSWER_URL$" title="Комментировать">Ответить</a></span><?endif?>
</div></div></div></div>
<div class="comment_avatar"><a href="<?if($PROFILE_URL$)?>$PROFILE_URL$<?else?>#" onclick="return false;<?endif?>" title="$USERNAME$"><img alt="$USERNAME$" src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>/social-comments/avatar-default.gif<?endif?>"></a></div>
<div class="comment_body">
<div class="comment_title">$NAME$ <?if($USERNAME$)?><span class="comment_username">@<a href="$PROFILE_URL$">$USERNAME$</a></span><?endif?>
<?if($MODER_PANEL$)?><?if($CUR_GROUP_ID$!="4")?><span class="whileremovingbuttons" style="display:none;">$TIMESTAMP$</span><?endif?>
<div class="comment_moder"><a class="cm_edit" href="javascript://" rel="nofollow" onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;"></a> <a class="cm_delete" href="javascript://" rel="nofollow" id="di$ID$" onclick="del_item($ID$);return false;"></a>
</div><?endif?></div>
<div class="comment_date"><span class="timestaaamp">$TIMESTAMP$</span></div>
<div class="comment_message">$MESSAGE$</div>
<div class="comment_addition">
<span class="comment_like">
<?if($USER_LOGGED_IN$)?> <?if($IS_OWN$)?> <a href="#" onclick="return false;" class="like li3" title="Вы не можете оценивать свои комментарии" rel="Like">$COMMENT_RATING$</a>
<?else?><?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$" class="like li1" title="Нравится?" rel="Like">$COMMENT_RATING$</a>
<?else?><a href="#" onclick="return false;" class="like li2" title="Вам нравится" rel="Like">$COMMENT_RATING$</a><?endif?>
<?endif?> <?else?> <a href="#" onclick="return false;" class="like li3" title="Лайков: $COMMENT_RATING$" rel="Like">$COMMENT_RATING$</a>
<?endif?> </span>
<?if(!$IS_OWN$ && $USER_LOGGED_IN$)?> <span class="comment_answer"><a href="$ANSWER_URL$" title="Комментировать">Ответить</a></span><?endif?>
</div></div></div></div>
Если у вас отключена возможность редактировать сообщения у какой-либо группы, то иконки редактирования просто не будут отображаться. Так же, как было сказано, у всех групп, кроме админа, иконки пропадают через определенный момент после написания комментария. Этот скрипт несложно будет обойти даже с небольшими знаниями web-программирования, но для обычных пользователей это отличное решение.
И наконец заходим в дизайн » управление дизайном » комментарии » форма добавления комментариев и меняем всё на следующее:
Код
<script>
$(document).ready(function(){
var timeinseconds=3*60*60;
$("span.timestaaamp").each(function(){
var curt=$(this).html();
$(this).html(timeElapsedString(+curt));
});
$(".whileremovingbuttons").each(function(){
var time=$(this).html();
var d=new Date();
var now=Math.round(d.getTime()/1000);
if ((now-timeinseconds)>time && time) $(this).next("div").hide();
});
var UID = $('#userid').html();
if (UID!=0) $('#author_ava').load('/index/8-'+UID+' .user_avatar');
else $('#author_ava').html("<img alt='Аватар' src='/social-comments/avatar-default.gif'>");
});
function commentbb(tx) {
if (tx==1){
var str=prompt('Введите ссылку на изображение','');
var name='[img]'+str+'[/img]';
}
else {
var str=prompt('Введите ссылку','');
var name='[url]'+str+'[/url]';
}
if (str) {
$('#message').val($('#message').val()+' '+name+' ');
$('#message').focus();
var pp = $('#message');
val = pp.val();
if (val.charAt(val.length-1) != " ") {
val += " ";
}
pp.focus().val("").val(val);
}
}
</script>
<script type="text/javascript" src="/social-comments/js/timestamp.js"></script>
<?if(!$USER_LOGGED_IN$)?><input style="display:none;" type="text" name="name" value="Неизвестный" size="30" maxlength="60"><?endif?>
<div style="background: #eaeaea; width:100%; min-height:100px; margin-top:-12px;"><div style="padding:12px; padding-bottom:4px;">
<div class="comment_error">$ERROR$</div>
<div class="comment_avatar"><div id="author_ava"></div></div>
<div style="padding:10px; border-radius:4px; background: #fff;margin-left: 65px; position: relative;">
<span class="tip"></span>
<?if($USER_LOGGED_IN$)?><div onclick="commentbb(1);" class="comment_os1"></div><div onclick="commentbb(2);" class="comment_os2"></div> <?endif?>
<textarea placeholder="Что вы об этом думаете?" onfocus="this.value = this.value;" style="color: #595959; font: normal 12px/14px 'Tahoma'; outline:none; resize:none; overflow:hidden; border:0; height:70px; width:90%" rows="5" name="message" id="message" cols="65">$MESSAGE$</textarea>
</div>
</div>
<div align="right"><?if($SECURITY_CODE$)?>Код *: $SECURITY_CODE$<?endif?> <input type="submit" class="buttonsend" id="addcBut" name="submit" value="Отправить"></div>
</div>
$(document).ready(function(){
var timeinseconds=3*60*60;
$("span.timestaaamp").each(function(){
var curt=$(this).html();
$(this).html(timeElapsedString(+curt));
});
$(".whileremovingbuttons").each(function(){
var time=$(this).html();
var d=new Date();
var now=Math.round(d.getTime()/1000);
if ((now-timeinseconds)>time && time) $(this).next("div").hide();
});
var UID = $('#userid').html();
if (UID!=0) $('#author_ava').load('/index/8-'+UID+' .user_avatar');
else $('#author_ava').html("<img alt='Аватар' src='/social-comments/avatar-default.gif'>");
});
function commentbb(tx) {
if (tx==1){
var str=prompt('Введите ссылку на изображение','');
var name='[img]'+str+'[/img]';
}
else {
var str=prompt('Введите ссылку','');
var name='[url]'+str+'[/url]';
}
if (str) {
$('#message').val($('#message').val()+' '+name+' ');
$('#message').focus();
var pp = $('#message');
val = pp.val();
if (val.charAt(val.length-1) != " ") {
val += " ";
}
pp.focus().val("").val(val);
}
}
</script>
<script type="text/javascript" src="/social-comments/js/timestamp.js"></script>
<?if(!$USER_LOGGED_IN$)?><input style="display:none;" type="text" name="name" value="Неизвестный" size="30" maxlength="60"><?endif?>
<div style="background: #eaeaea; width:100%; min-height:100px; margin-top:-12px;"><div style="padding:12px; padding-bottom:4px;">
<div class="comment_error">$ERROR$</div>
<div class="comment_avatar"><div id="author_ava"></div></div>
<div style="padding:10px; border-radius:4px; background: #fff;margin-left: 65px; position: relative;">
<span class="tip"></span>
<?if($USER_LOGGED_IN$)?><div onclick="commentbb(1);" class="comment_os1"></div><div onclick="commentbb(2);" class="comment_os2"></div> <?endif?>
<textarea placeholder="Что вы об этом думаете?" onfocus="this.value = this.value;" style="color: #595959; font: normal 12px/14px 'Tahoma'; outline:none; resize:none; overflow:hidden; border:0; height:70px; width:90%" rows="5" name="message" id="message" cols="65">$MESSAGE$</textarea>
</div>
</div>
<div align="right"><?if($SECURITY_CODE$)?>Код *: $SECURITY_CODE$<?endif?> <input type="submit" class="buttonsend" id="addcBut" name="submit" value="Отправить"></div>
</div>
Настройки
Находим var timeinseconds=3*60*60 - это и будет количество секунд, по истечению которых нельзя изменять свои комментарии. В данном примере - через 3 часа.
Если у вас отключены BB-коды URL и IMG для пользователей, то либо вообще удаляйте кнопки изменения из формы (элементы с классами comment_os1 и comment_os2), либо вешайте условие на принадлежность к какой либо группе. И да, в общих настройках нужно поставить галочку в поле: «Не использовать визуальный редактор комментариев».
Установка завершена!