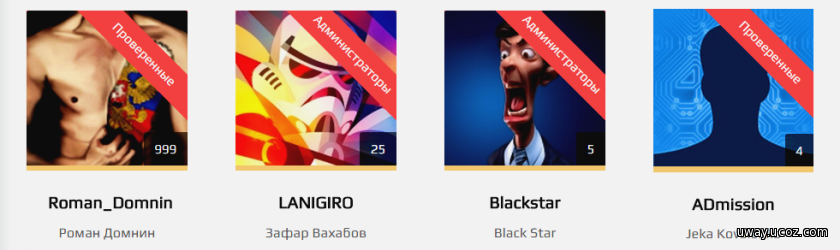
Привет всем! Сегодня я поделюсь с вами уникальным скриптом, который можно использовать абсолютно как хотите, все зависит от вашей фантазии! Например, я в своем портале FONTS.clan использую его как топ пользователей по репутации. Его можно использовать и как вид материалов, вид фотографии, или просто, в виде рандомного информационного блока. Опять же: всё зависит от Вашей фантазии!
Так как я использую скрипт для Топ пользователей по репутации, ниже я представлю скрипт именно в этой категории.
Создадим Информер:
1. Назовите его (если у Вас много информеров, лучше озаглавить его так, чтобы потом не запутаться).
2. Выберите раздел: Пользователи
3. Способ сортировки: Репутация
4. Количества материалов и колонок: на Ваше усмотрение
После того, как мы создали Информер, теперь приступим к его дизайну:
В шаблон информера вставьте следующий код:
<center><div class="repa">
<div class="repa-top">
<a href="$PROFILE_URL$" title="Профиль пользователя">
<?if($AVATAR_URL$)?><img src="$AVATAR_URL$" class="repa-top-img"><?else?><img src="http://uway.ucoz.com/materials/1/4/noavatar.jpg"><?endif?></a>
<p class="repa-top-angle">$GROUP_NAME$</p>
<p class="repa-top-skoka" title="Репутация $USERNAME$"><span>$REPUTATION$</span></p>
</div>
<div class="repa-content">
<a href="$PROFILE_URL$" title="Профиль пользователя"><h3>$USERNAME$</h3></a>
<p style="text-align: center;">$FULL_NAME$</p></div>
</div></center>
Найдите ссылку
и замените её на свою (для NOAVATAR'a).
А теперь установим CSS-стили:
Последний шаг: устанавливаем Информер туда, куда Вашей душе угодно)
Ну вот, собственно, и всё! Думаю, Вам понравится этот красивый и в то же время простой скрипт Профайла) С наилучшими пожеланиями, LANIGIRO!
Так как я использую скрипт для Топ пользователей по репутации, ниже я представлю скрипт именно в этой категории.
Создадим Информер:
1. Назовите его (если у Вас много информеров, лучше озаглавить его так, чтобы потом не запутаться).
2. Выберите раздел: Пользователи
3. Способ сортировки: Репутация
4. Количества материалов и колонок: на Ваше усмотрение
После того, как мы создали Информер, теперь приступим к его дизайну:
В шаблон информера вставьте следующий код:
Код
<center><div class="repa">
<div class="repa-top">
<a href="$PROFILE_URL$" title="Профиль пользователя">
<?if($AVATAR_URL$)?><img src="$AVATAR_URL$" class="repa-top-img"><?else?><img src="http://uway.ucoz.com/materials/1/4/noavatar.jpg"><?endif?></a>
<p class="repa-top-angle">$GROUP_NAME$</p>
<p class="repa-top-skoka" title="Репутация $USERNAME$"><span>$REPUTATION$</span></p>
</div>
<div class="repa-content">
<a href="$PROFILE_URL$" title="Профиль пользователя"><h3>$USERNAME$</h3></a>
<p style="text-align: center;">$FULL_NAME$</p></div>
</div></center>
Найдите ссылку
Код
<img src="http://uway.ucoz.com/materials/1/4/noavatar.jpg">
и замените её на свою (для NOAVATAR'a).
А теперь установим CSS-стили:
Код
/* USERS REPUTATION BY LANIGIRO */
body, p, h3 {margin: 0}
.repa {
width: 150px;
margin: 20px auto 0;
position: relative;
background: white;
box-shadow: 0 2px 3px rgba(0,0,0,0.1);
border-radius: 3px;
font-family: 'Play', sans-serif;
}
.repa-top {
min-height: 150px;
position: relative;
overflow: hidden;
opacity: 1;
background-color: #FE5A5A;
}
.repa-top:hover {
min-height: 150px;
position: relative;
overflow: hidden;
opacity:.8
}
.repa-top a {
text-decoration: none;
display: block;
}
.repa-top-img {
border-radius: 3px 3px 0 0;
min-width: 150px;
height: auto;
vertical-align: middle;
}
.repa-top-angle {
width: 180px;
height: 30px;
line-height: 30px;
position: absolute;
top: 26px;
right: -50px;
transform:rotate(45deg);
color: #FFFFFF;
text-align: center;
background: #FE5A5A;
font-size: 12px;
font-weight: lighter;
opacity:1
}
.repa-top-skoka {
width: 100%;
position: absolute;
bottom: 0;
right: 0;
text-align: right;
}
.repa-top-skoka span {
display: inline-block;
height: 36px;
line-height: 32px;
padding: 0 10px;
background: rgba(0, 0, 0, 0.57);
border-radius: 3px 0 0 0;
color: #fefefe;
font-size: 12px;
font-weight: lighter;
}
.repa-top-skoka span:hover {
display: inline-block;
height: 36px;
line-height: 32px;
padding: 0 10px;
background: #F8CF82;
border-radius: 3px 0 0 0;
color: black;
font-size: 18px;
font-weight: bolder;
}
.repa-top-skoka:after {
content: " ";
display: block;
height: 5px;
width: 100%;
position: absolute;
bottom: 0;
left: 0;
background: #F8CF82;
}
.repa-content {
padding: 20px;
font-family: 'Play', sans-serif;
}
.repa-content h3 {
font-size: 16px;
font-family: 'Play', sans-serif;
margin-right: 0px;
text-align: center;
padding: 0px;
}
.repa-content p {
margin-top: 10px;
color: #6e6e6e;
line-height: 1.5em;font-family: 'Play', sans-serif;
}
body, p, h3 {margin: 0}
.repa {
width: 150px;
margin: 20px auto 0;
position: relative;
background: white;
box-shadow: 0 2px 3px rgba(0,0,0,0.1);
border-radius: 3px;
font-family: 'Play', sans-serif;
}
.repa-top {
min-height: 150px;
position: relative;
overflow: hidden;
opacity: 1;
background-color: #FE5A5A;
}
.repa-top:hover {
min-height: 150px;
position: relative;
overflow: hidden;
opacity:.8
}
.repa-top a {
text-decoration: none;
display: block;
}
.repa-top-img {
border-radius: 3px 3px 0 0;
min-width: 150px;
height: auto;
vertical-align: middle;
}
.repa-top-angle {
width: 180px;
height: 30px;
line-height: 30px;
position: absolute;
top: 26px;
right: -50px;
transform:rotate(45deg);
color: #FFFFFF;
text-align: center;
background: #FE5A5A;
font-size: 12px;
font-weight: lighter;
opacity:1
}
.repa-top-skoka {
width: 100%;
position: absolute;
bottom: 0;
right: 0;
text-align: right;
}
.repa-top-skoka span {
display: inline-block;
height: 36px;
line-height: 32px;
padding: 0 10px;
background: rgba(0, 0, 0, 0.57);
border-radius: 3px 0 0 0;
color: #fefefe;
font-size: 12px;
font-weight: lighter;
}
.repa-top-skoka span:hover {
display: inline-block;
height: 36px;
line-height: 32px;
padding: 0 10px;
background: #F8CF82;
border-radius: 3px 0 0 0;
color: black;
font-size: 18px;
font-weight: bolder;
}
.repa-top-skoka:after {
content: " ";
display: block;
height: 5px;
width: 100%;
position: absolute;
bottom: 0;
left: 0;
background: #F8CF82;
}
.repa-content {
padding: 20px;
font-family: 'Play', sans-serif;
}
.repa-content h3 {
font-size: 16px;
font-family: 'Play', sans-serif;
margin-right: 0px;
text-align: center;
padding: 0px;
}
.repa-content p {
margin-top: 10px;
color: #6e6e6e;
line-height: 1.5em;font-family: 'Play', sans-serif;
}
Последний шаг: устанавливаем Информер туда, куда Вашей душе угодно)
Ну вот, собственно, и всё! Думаю, Вам понравится этот красивый и в то же время простой скрипт Профайла) С наилучшими пожеланиями, LANIGIRO!