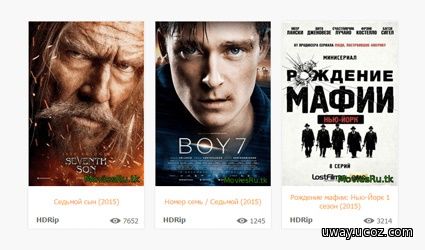
Очередное решение для сайтов.Что на этот раз мы вам приготовили?Не буду томить,вид материалов в 3-колонки.Подойдет более под кино сайты, ну или для другой тематики,дело ваше.
Установка:
1. Зайдите в Панель управления » Управление дизайном » Каталог файлов » Вид материалов и замените весь код который там находится на следующий.
2.Для других модулей подходит код ниже:
3.То что ниже вставляем в ваш (css):
Установка завершена!
Установка:
1. Зайдите в Панель управления » Управление дизайном » Каталог файлов » Вид материалов и замените весь код который там находится на следующий.
Код
<div style="width:33%;float:left;">
<table align="center" cellpadding="0" cellspacing="0" width="100%" class="bk">
<tr><td> <a class="thumbnail" href="$ENTRY_URL$"> <span><br><b>Жанр:</b> $CATEGORY_NAME$<br><br>
<b>Год:</b> $FILTER1_VALUE$<br><br>
<b>Страна:</b> $VERSION$<br><br>
<b>Перевод</b> $FILTER2_VALUE$<br><br>
<b>Время: </b> $RFILE_SIZE$<br><br>
<b>Режиссер:</b> $AUTHOR_EMAIL$<br><br>
<b>В ролях:</b> $SOURCE_URL$
</span>
<img src="$IMG_URL1$" width="210" height="300"> </a> </td></tr> <tr id="bk_title">
<td>
<a href="$ENTRY_URL$">$TITLE$</a>
</td>
</tr> <tr>
<td>
<div class="bkrating"><b>$AUTHOR_NAME$</b></div>
<div class="bkreads"><img src="/.s/img/vi/vico-views.png"> $READS$</div>
</td>
</tr>
</table> </div>
<table align="center" cellpadding="0" cellspacing="0" width="100%" class="bk">
<tr><td> <a class="thumbnail" href="$ENTRY_URL$"> <span><br><b>Жанр:</b> $CATEGORY_NAME$<br><br>
<b>Год:</b> $FILTER1_VALUE$<br><br>
<b>Страна:</b> $VERSION$<br><br>
<b>Перевод</b> $FILTER2_VALUE$<br><br>
<b>Время: </b> $RFILE_SIZE$<br><br>
<b>Режиссер:</b> $AUTHOR_EMAIL$<br><br>
<b>В ролях:</b> $SOURCE_URL$
</span>
<img src="$IMG_URL1$" width="210" height="300"> </a> </td></tr> <tr id="bk_title">
<td>
<a href="$ENTRY_URL$">$TITLE$</a>
</td>
</tr> <tr>
<td>
<div class="bkrating"><b>$AUTHOR_NAME$</b></div>
<div class="bkreads"><img src="/.s/img/vi/vico-views.png"> $READS$</div>
</td>
</tr>
</table> </div>
2.Для других модулей подходит код ниже:
Код
<div style="width:33%;float:left;">
<table align="center" cellpadding="0" cellspacing="0" width="100%" class="bk">
<tr>
<td>
<a class="thumbnail" href="$ENTRY_URL$">
<span><br><b>Жанр:</b> $CATEGORY_NAME$<br><br>
$MESSAGE$
</span>
<img src="$IMG_URL1$" width="210" height="300">
</a>
</td>
</tr>
<tr id="bk_title">
<td>
<a href="$ENTRY_URL$">$TITLE$</a>
</td>
</tr>
<tr>
<td>
<div class="bkrating"><b>$AUTHOR_NAME$</b></div>
<div class="bkreads"><img src="/.s/img/vi/vico-views.png"> $READS$ </div>
</td>
</tr>
</table>
</div>
<table align="center" cellpadding="0" cellspacing="0" width="100%" class="bk">
<tr>
<td>
<a class="thumbnail" href="$ENTRY_URL$">
<span><br><b>Жанр:</b> $CATEGORY_NAME$<br><br>
$MESSAGE$
</span>
<img src="$IMG_URL1$" width="210" height="300">
</a>
</td>
</tr>
<tr id="bk_title">
<td>
<a href="$ENTRY_URL$">$TITLE$</a>
</td>
</tr>
<tr>
<td>
<div class="bkrating"><b>$AUTHOR_NAME$</b></div>
<div class="bkreads"><img src="/.s/img/vi/vico-views.png"> $READS$ </div>
</td>
</tr>
</table>
</div>
3.То что ниже вставляем в ваш (css):
Код
.thumbnail{
position: relative;
z-index: 50;
}
.thumbnail:hover{
background-color: transparent;
z-index: 150;
}
.thumbnail span{
position: absolute;
background-color: rgba(0, 0, 0, 0.63);
padding: 2px;
left: 10px;
border: 0px solid white;
visibility: hidden;
color: #fff;
text-decoration: none;
border-radius: 0px 0px 0px 0px;
-moz-border-radius: 0px 0px 0px 0px;
-webkit-border-radius: 0px 0px 0px 0px; height: 300px;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
}
.bk:hover .thumbnail span{
visibility: visible;
top: -288px;
left: 0px; height: 298px;witdh:210px;padding-left: 10px;
}
.bk {
background-color: #fff;
border:1px solid #f6f5f5;
width:180px;
height:363px;
align:center;
border-radius:0px;
margin-bottom:15px;
-webkit-box-shadow: 0 0 2px 0 rgba(0,0,0,.15);
}
.bk:hover {
background: #f8f8f8;
}
#bk_title{
height:50px;
text-align:center;
margin:0;
padding:0;
}
.bkrating {
margin-left:14px;
margin-bottom:8px;
width:130px;
}
.bkreads{
float:right;
margin-right:10px;
margin-top:-22px;
}
/*=============*/
position: relative;
z-index: 50;
}
.thumbnail:hover{
background-color: transparent;
z-index: 150;
}
.thumbnail span{
position: absolute;
background-color: rgba(0, 0, 0, 0.63);
padding: 2px;
left: 10px;
border: 0px solid white;
visibility: hidden;
color: #fff;
text-decoration: none;
border-radius: 0px 0px 0px 0px;
-moz-border-radius: 0px 0px 0px 0px;
-webkit-border-radius: 0px 0px 0px 0px; height: 300px;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
}
.bk:hover .thumbnail span{
visibility: visible;
top: -288px;
left: 0px; height: 298px;witdh:210px;padding-left: 10px;
}
.bk {
background-color: #fff;
border:1px solid #f6f5f5;
width:180px;
height:363px;
align:center;
border-radius:0px;
margin-bottom:15px;
-webkit-box-shadow: 0 0 2px 0 rgba(0,0,0,.15);
}
.bk:hover {
background: #f8f8f8;
}
#bk_title{
height:50px;
text-align:center;
margin:0;
padding:0;
}
.bkrating {
margin-left:14px;
margin-bottom:8px;
width:130px;
}
.bkreads{
float:right;
margin-right:10px;
margin-top:-22px;
}
/*=============*/
Установка завершена!