Новая админ панель только с необходимыми функциями администрирования Вашего проекта.
Сама панель по умолчанию скрыта в левом боку которая при наведении разворачивается до полного размера.
В скрипте есть панель для Администраторов и Модераторов.
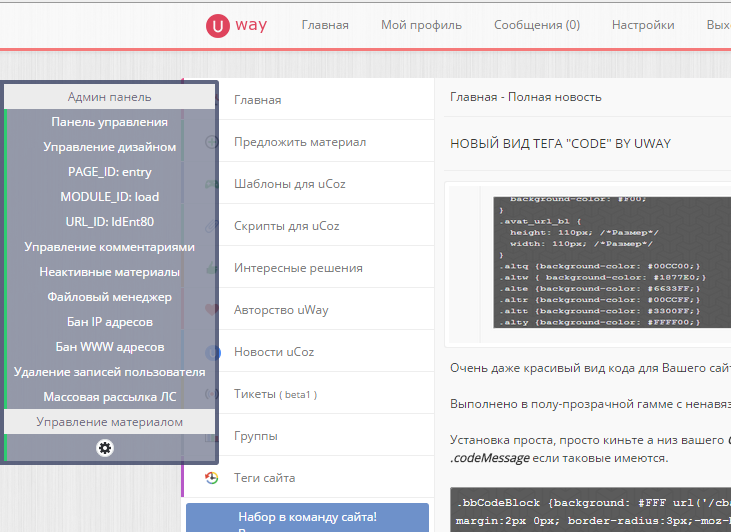
Для администраторов выглядит следующим образом:

А для Модераторов выглядит немножко проще:

При желании можно добавить кнопки и для Модераторов.
Перейдём к установке:
Если хотите скрыть стандартный Админ-бар, ставим в $GLOBAL_AHEADER$ и $GLOBAL_BFOOTER$ код:
Далее в самый низ блока $GLOBAL_BFOOTER$ ставим код:
Идём в CSS и ставим код:
#panls {color:rgba(57, 66, 99, 0.8);padding:4px 10px;background:rgba(236,236,236, 1);margin-bottom:0px;}
#panl {color:#fff;padding:4px 10px;background:rgba(236,236,236, 0.4);margin-bottom:0px;box-shadow: inset 3px 0 0 rgba(46, 204, 113, 1);}
#panl a {color:#fff;margin-bottom:0px;}
#panl a:hover {color:rgba(57, 66, 99, 0.8);margin-bottom:0px;}
#panl:hover {color:rgba(57, 66, 99, 0.8);margin-bottom:0px;background:rgba(236,236,236, 1);}
#button {
position: fixed; top: 353px; left: 0;background: transparent;
font: 12px 'Open Sans';color: #373737;
width: 0;height: 0;text-align: center;
-webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; }
#s_panel {
position: fixed; top: 77px; left: -130px; background: rgba(57, 66, 99, 0.8);
width: auto; height: auto; padding: 4px 4px 4px 4px;
-webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-radius: 0 3px 3px 0;-moz-border-radius: 0 3px 3px 0;border-radius: 0 3px 3px 0; }
#button:hover { left: 190px; }
#button:hover #s_panel { left: 0; }
На этом всё! Установка завершена!
Сама панель по умолчанию скрыта в левом боку которая при наведении разворачивается до полного размера.
В скрипте есть панель для Администраторов и Модераторов.
Для администраторов выглядит следующим образом:

А для Модераторов выглядит немножко проще:

При желании можно добавить кнопки и для Модераторов.
Перейдём к установке:
Если хотите скрыть стандартный Админ-бар, ставим в $GLOBAL_AHEADER$ и $GLOBAL_BFOOTER$ код:
Код
<?substr($ADMIN_BAR$,0,0)?>
Далее в самый низ блока $GLOBAL_BFOOTER$ ставим код:
Код
<?if($GROUP_ID$="4")?>
<div id="button"><div id="s_panel">
<div id="panls">Админ панель</div>
<a href="/panel" target="blank"><div id="panl">Панель управления</div></a>
<a href="/tmpls" target="blank"><div id="panl">Управление дизайном</div></a>
<a href="/index/86" target="blank"><div id="panl">Управление комментариями</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<a href="/tmpls/?a=fm;n=1" target="blank"><div id="panl">Файловый менеджер</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,350,{autosize:0},{url:'/index/83'});return false;" class="fUsrList"><div id="panl">Бан IP адресов</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,350,{autosize:0},{url:'/index/43'});return false;" class="fUsrList"><div id="panl">Бан WWW адресов</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,350,{autosize:0},{url:'/index/33'});return false;" class="fUsrList"><div id="panl">Удаление записей пользователя</div></a>
<a href="/index/14-0-5" target="_blank"><div id="panl">Массовая рассылка ЛС</div></a>
<div id="panl">PAGE_ID: $PAGE_ID$</div>
<div id="panl">MODULE_ID: $MODULE_ID$</div>
<div id="panl">URL_ID: $URI_ID$</div>
<?if($MODULE_ID$="load" or $MODULE_ID$="news")?><?if($PAGE_ID$="entry")?>
<div id="panls">Управление материалом</div>
<?if($MODER_PANEL$)?><div id="panl">$MODER_PANEL_RIGHT$</div><?endif?>
<?endif?><?endif?>
</div></div>
<?endif?>
<?if($GROUP_ID$="3")?>
<div id="button"><div id="s_panel">
<div id="panls">Модер панель</div>
<a href="/index/86" target="blank"><div id="panl">Управление комментариями</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<?if($MODULE_ID$="load" or $MODULE_ID$="news")?><?if($PAGE_ID$="entry")?>
<div id="panls">Управление материалом</div>
<?if($MODER_PANEL$)?><div id="panl">$MODER_PANEL_RIGHT$</div><?endif?>
<?endif?><?endif?>
</div></div>
<?endif?>
<div id="button"><div id="s_panel">
<div id="panls">Админ панель</div>
<a href="/panel" target="blank"><div id="panl">Панель управления</div></a>
<a href="/tmpls" target="blank"><div id="panl">Управление дизайном</div></a>
<a href="/index/86" target="blank"><div id="panl">Управление комментариями</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<a href="/tmpls/?a=fm;n=1" target="blank"><div id="panl">Файловый менеджер</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,350,{autosize:0},{url:'/index/83'});return false;" class="fUsrList"><div id="panl">Бан IP адресов</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,350,{autosize:0},{url:'/index/43'});return false;" class="fUsrList"><div id="panl">Бан WWW адресов</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,350,{autosize:0},{url:'/index/33'});return false;" class="fUsrList"><div id="panl">Удаление записей пользователя</div></a>
<a href="/index/14-0-5" target="_blank"><div id="panl">Массовая рассылка ЛС</div></a>
<div id="panl">PAGE_ID: $PAGE_ID$</div>
<div id="panl">MODULE_ID: $MODULE_ID$</div>
<div id="panl">URL_ID: $URI_ID$</div>
<?if($MODULE_ID$="load" or $MODULE_ID$="news")?><?if($PAGE_ID$="entry")?>
<div id="panls">Управление материалом</div>
<?if($MODER_PANEL$)?><div id="panl">$MODER_PANEL_RIGHT$</div><?endif?>
<?endif?><?endif?>
</div></div>
<?endif?>
<?if($GROUP_ID$="3")?>
<div id="button"><div id="s_panel">
<div id="panls">Модер панель</div>
<a href="/index/86" target="blank"><div id="panl">Управление комментариями</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<?if($MODULE_ID$="load" or $MODULE_ID$="news")?><?if($PAGE_ID$="entry")?>
<div id="panls">Управление материалом</div>
<?if($MODER_PANEL$)?><div id="panl">$MODER_PANEL_RIGHT$</div><?endif?>
<?endif?><?endif?>
</div></div>
<?endif?>
Идём в CSS и ставим код:
Код
#panls {color:rgba(57, 66, 99, 0.8);padding:4px 10px;background:rgba(236,236,236, 1);margin-bottom:0px;}
#panl {color:#fff;padding:4px 10px;background:rgba(236,236,236, 0.4);margin-bottom:0px;box-shadow: inset 3px 0 0 rgba(46, 204, 113, 1);}
#panl a {color:#fff;margin-bottom:0px;}
#panl a:hover {color:rgba(57, 66, 99, 0.8);margin-bottom:0px;}
#panl:hover {color:rgba(57, 66, 99, 0.8);margin-bottom:0px;background:rgba(236,236,236, 1);}
#button {
position: fixed; top: 353px; left: 0;background: transparent;
font: 12px 'Open Sans';color: #373737;
width: 0;height: 0;text-align: center;
-webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; }
#s_panel {
position: fixed; top: 77px; left: -130px; background: rgba(57, 66, 99, 0.8);
width: auto; height: auto; padding: 4px 4px 4px 4px;
-webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-radius: 0 3px 3px 0;-moz-border-radius: 0 3px 3px 0;border-radius: 0 3px 3px 0; }
#button:hover { left: 190px; }
#button:hover #s_panel { left: 0; }
На этом всё! Установка завершена!