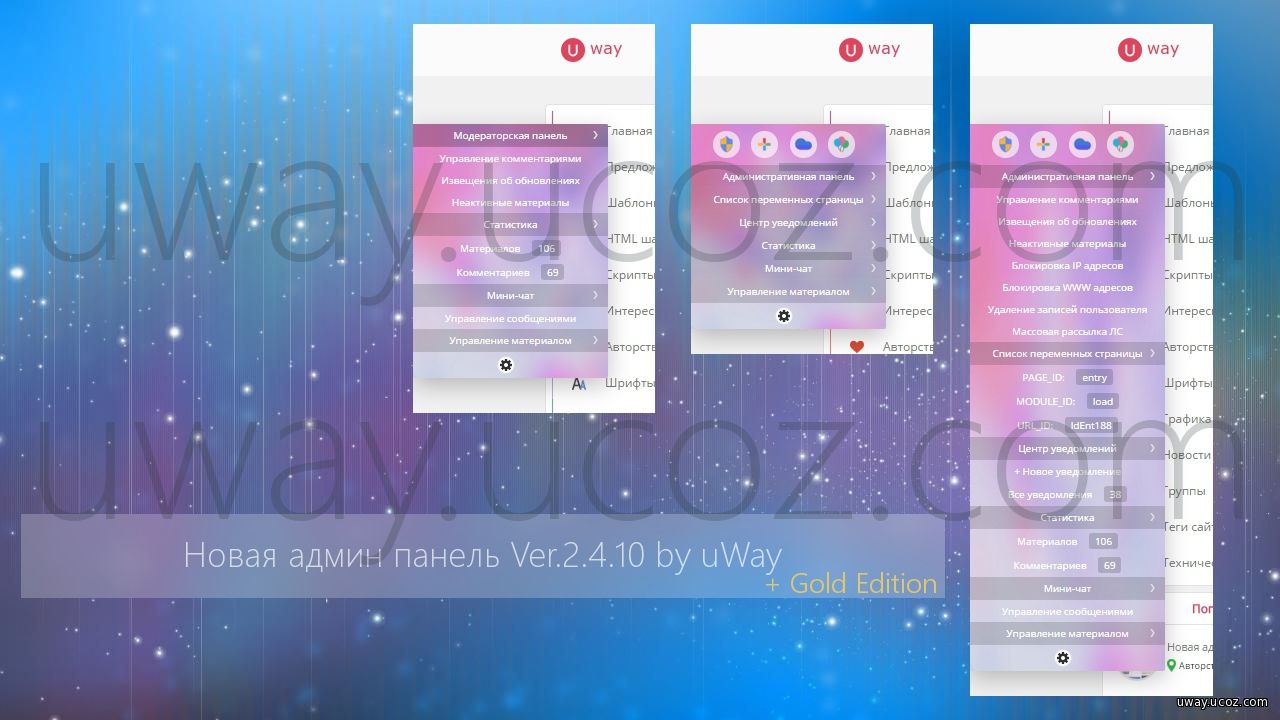
Освеженная панель администратора под версией 2.4.10. В этом обновлении поработали над не критическими багами и недочетами в дизайне. Добавили немножко функционала и обновили дизайн практически во всём плане.
Панель как и во всех предыдущих версиях по умолчанию скрыта в левом боку, которая при наведении разворачивается до полного размера.
Рассмотрим какие изменения имеются в новой версии:
- Добавлены кнопки управления мини-чатом (добавлено и в модераторской панели)
- Кнопки управления материалом теперь развернута из подменю
- Обновлены все ссылки кнопок модераторской панели
- Выделение кликом переменных списка переменных страниц
- Изменен фон
- Незначительные изменения по коду
- Добавлены тени
- Плавная анимация при ховере на панель
- Поправки по дизайну
- Обновленные кнопки быстрого доступа
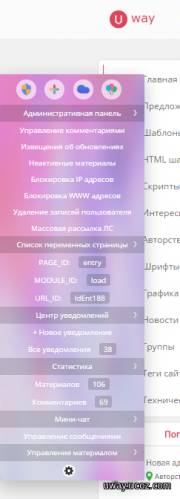
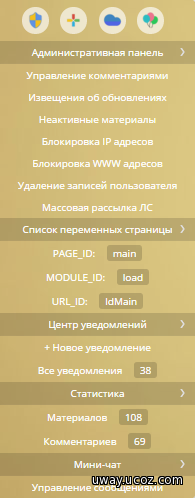
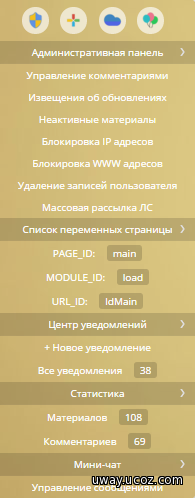
Вид административной панели:
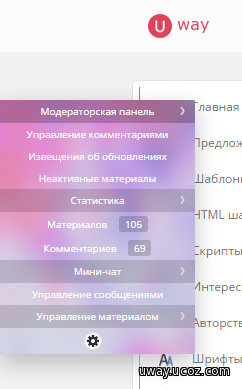
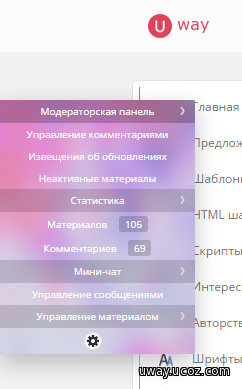
Вид модераторской панели:

Перейдем к установке:
Для начала ставим или заменяем шрифт Open Sans.
Для скрытия стандартного Админ-бара, ставим или заменяем в $GLOBAL_AHEADER$ и $GLOBAL_BFOOTER$ код:
Далее в самый низ блока $GLOBAL_BFOOTER$ ставим код самой панели:
Статистика такая же как и во всех прошлых версиях. Вместо $MYINF_X$ ставим свой код информера.
Информер: [ Счетчики материалов · Материалы ] и оставляете только один счетчик для каждого информера. Например для одного $LOAD$ и для другого $COMMENTS$, всё зависит от вашего сайта!
Идём далее, CSS
Установка завершена. Желаю всем успехов в сайто-строении
Для тех кто использует панель более старых ревизий, очень рекомендую обновляться на более свежие версии. В свежих версиях намного стабильнее код и удобнее функционал.
Список старых версий:
Новая админ панель by uWay
Новая админ панель (Ver.2 + Ver.2.1) by uWay
Новая админ панель Ver.2.2.3 by uWay
Новая админ панель Ver.2.3.3 by uWay
Этого конечно не было в планах, короче, я просто сидел, работал над кодом для новой версии панели, перебирал новые фоны, и тут в голову пришла мысль, "Почему бы не попробовать золотой цвет?". Золотой не прям таки режущий глаза, а спокойный. И вот что получилось:

Данное решение подходит под любой дизайн, что на черном, что на белом смотрится очень симпотно!
Мне дико понравилось данное решение, что я не стал это тянуть до следующей выхода новой версии панели, просто добавил как дополнительное решение. Если чесно я сам остался на этой версии:
Перейдем к установке Ver.2.4.10 Gold:
Для начала ставим или заменяем шрифт Open Sans.
Для скрытия стандартного Админ-бара, ставим или заменяем в $GLOBAL_AHEADER$ и $GLOBAL_BFOOTER$ код:
Далее в самый низ блока $GLOBAL_BFOOTER$ ставим код самой панели:
Статистика такая же как и во всех прошлых версиях. Вместо $MYINF_X$ ставим свой код информера.
Информер: [ Счетчики материалов · Материалы ] и оставляете только один счетчик для каждого информера. Например для одного $LOAD$ и для другого $COMMENTS$, всё зависит от вашего сайта!
Идём далее, CSS
Установка золотой версии завершена. Надеюсь Вам понравилось
Панель как и во всех предыдущих версиях по умолчанию скрыта в левом боку, которая при наведении разворачивается до полного размера.
Рассмотрим какие изменения имеются в новой версии:
- Добавлены кнопки управления мини-чатом (добавлено и в модераторской панели)
- Кнопки управления материалом теперь развернута из подменю
- Обновлены все ссылки кнопок модераторской панели
- Выделение кликом переменных списка переменных страниц
- Изменен фон
- Незначительные изменения по коду
- Добавлены тени
- Плавная анимация при ховере на панель
- Поправки по дизайну
- Обновленные кнопки быстрого доступа
Вид административной панели:
Вид модераторской панели:

Перейдем к установке:
Для начала ставим или заменяем шрифт Open Sans.
Код
<link href='http://fonts.googleapis.com/css?family=Open+Sans&subset=latin,cyrillic-ext' rel='stylesheet' type='text/css'>
Для скрытия стандартного Админ-бара, ставим или заменяем в $GLOBAL_AHEADER$ и $GLOBAL_BFOOTER$ код:
Код
<?substr($ADMIN_BAR$,0,0)?>
Далее в самый низ блока $GLOBAL_BFOOTER$ ставим код самой панели:
Код
<script type='text/javascript'>
$(document).ready(function() { $("A#tblock1").toggle(function() { $("DIV#tblock1s").fadeIn();return false;},function() {$("DIV#tblock1s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock2").toggle(function() { $("DIV#tblock2s").fadeIn();return false;},function() {$("DIV#tblock2s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock3").toggle(function() { $("DIV#tblock3s").fadeIn();return false;},function() {$("DIV#tblock3s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock4").toggle(function() { $("DIV#tblock4s").fadeIn();return false;},function() {$("DIV#tblock4s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock5").toggle(function() { $("DIV#tblock5s").fadeIn();return false;},function() {$("DIV#tblock5s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock6").toggle(function() { $("DIV#tblock6s").fadeIn();return false;},function() {$("DIV#tblock6s").fadeOut(); return false;}); });
</script>
<?if($GROUP_ID$="4")?>
<div id="s_panel">
<div id="ipanls">
<a href="/panel" target=_blank><img title="Панель управления" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r1.png" width="19px"></a>
<a href="/load/0-0-0-0-1" target=_blank><img title="Предложить материал" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r2.png" width="19px"></a>
<a href="#" onclick="window.open('/tmpls/?a=fm;n=1','fman','resizable=1,scrollbars=1,top=0,left=0,width=600,height=400');" target="_self"><img title="Файловый менеджер" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r3.png" width="19px"></a>
<a href="/tmpls" target=_blank><img title="Управление дизайном" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r4.png" width="19px"></a>
</div>
<a id="tblock1" href="javascript://" return false;"><div id="panls" title="Административная панель Ver.2.4.10">Административная панель</div></a>
<div id="tblock1s" style="display:none;">
<a href="#" onclick="window.open('/index/86','fman','resizable=1,scrollbars=1,top=0,left=0,width=700,height=400');" target="_self"><div id="panl">Управление комментариями</div></a>
<a href="#" onclick="new _uWnd('SfU','Извещения об обновлениях',400,200,{align:'',closeonesc:1,min:0,max:0,maxh:300,resize:0,},{url:'/index/67'});return false;" target="_blank"><div id="panl">Извещения об обновлениях</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<a href="#" onclick="new _uWnd('ipBanW','Блокировка IP адресов',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('textarea:first',wnd.top).focus();}},{url:'/index/83'});return false;" target="_blank"><div id="panl">Блокировка IP адресов</div></a>
<a href="#" onclick="new _uWnd('WBan','Блокировка WWW адресов',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('textarea:first',wnd.top).focus();}},{url:'/index/43'});return false;" target="_blank"><div id="panl">Блокировка WWW адресов</div></a>
<a href="#" onclick="new _uWnd('Ud','Удаление записей пользователя',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('input:text:first',wnd.top).focus();}},{url:'/index/33'});return false;" target="_blank"><div id="panl">Удаление записей пользователя</div></a>
<a href="/index/14-0-5" target="_blank"><div id="panl">Массовая рассылка ЛС</div></a>
</div>
<a id="tblock2" href="javascript://" return false;"><div id="panls">Список переменных страницы</div></a>
<div id="tblock2s" style="display:none;">
<div id="panl">PAGE_ID: <div class="tab_one" id="tab_rwe">$PAGE_ID$</div></div>
<div id="panl">MODULE_ID: <div class="tab_one" id="tab_rwe">$MODULE_ID$</div></div>
<div id="panl">URL_ID: <div class="tab_one" id="tab_rwe">$URI_ID$</div></div>
</div>
<a id="tblock4" href="javascript://" return false;"><div id="panls">Статистика</div></a>
<div id="tblock4s" style="display:none;">
<a href="#"><div id="panl">Материалов <div class="tab_one">$MYINF_X$</div></div></a>
<a href="#"><div id="panl">Комментариев <div class="tab_one">$MYINF_X$</div></div></a>
</div>
<a id="tblock5" href="javascript://" return false;"><div id="panls">Мини-чат</div></a>
<div id="tblock5s" style="display:none;">
<a href="#" onclick="window.open('/mchat/0-1','fman','resizable=1,scrollbars=1,top=0,left=0,width=600,height=400');" target="_self"><div id="panl">Управление сообщениями</div></a>
</div>
<?if($MODER_PANEL$)?><?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<a id="tblock6" href="javascript://" return false;"><div id="panls">Управление материалом</div></a>
<div id="tblock6s"><div id="panl">$MODER_PANEL_RIGHT$</div></div>
<?endif?><?endif?><?endif?>
</div>
<?endif?>
<?if($GROUP_ID$="3")?>
<div id="s_panel">
<a id="tblock1" href="javascript://" return false;"><div id="panls">Модераторская панель</div></a>
<div id="tblock1s" style="display:none;">
<a href="#" onclick="window.open('/index/86','fman','resizable=1,scrollbars=1,top=0,left=0,width=700,height=400');" target="_self"><div id="panl">Управление комментариями</div></a>
<a href="#" onclick="new _uWnd('SfU','Извещения об обновлениях',400,200,{align:'',closeonesc:1,min:0,max:0,maxh:300,resize:0,},{url:'/index/67'});return false;" target="_blank"><div id="panl">Извещения об обновлениях</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
</div>
<a id="tblock2" href="javascript://" return false;"><div id="panls">Статистика</div></a>
<div id="tblock2s" style="display:none;">
<a href="#"><div id="panl">Материалов <div class="tab_one">$MYINF_X$</div></div></a>
<a href="#"><div id="panl">Комментариев <div class="tab_one">$MYINF_X$</div></div></a>
</div>
<a id="tblock3" href="javascript://" return false;"><div id="panls">Мини-чат</div></a>
<div id="tblock3s" style="display:none;">
<a href="#" onclick="window.open('/mchat/0-1','fman','resizable=1,scrollbars=1,top=0,left=0,width=600,height=400');" target="_self"><div id="panl">Управление сообщениями</div></a>
</div>
<?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<a id="tblock4" href="javascript://" return false;"><div id="panls">Управление материалом</div></a>
<div id="tblock4s"><div id="panl">$MODER_PANEL_RIGHT$</div></div>
<?endif?><?endif?>
</div>
<?endif?>
<script type="text/javascript">
$('div#tab_rwe').click(function() {
var e=this;
if(window.getSelection){
var s=window.getSelection();
if(s.setBaseAndExtent){
s.setBaseAndExtent(e,0,e,e.innerText.length-1);
}else{
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);}
}else if(document.getSelection){
var s=document.getSelection();
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}else if(document.selection){
var r=document.body.createTextRange();
r.moveToElementText(e);
r.select();}
});
</script>
$(document).ready(function() { $("A#tblock1").toggle(function() { $("DIV#tblock1s").fadeIn();return false;},function() {$("DIV#tblock1s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock2").toggle(function() { $("DIV#tblock2s").fadeIn();return false;},function() {$("DIV#tblock2s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock3").toggle(function() { $("DIV#tblock3s").fadeIn();return false;},function() {$("DIV#tblock3s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock4").toggle(function() { $("DIV#tblock4s").fadeIn();return false;},function() {$("DIV#tblock4s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock5").toggle(function() { $("DIV#tblock5s").fadeIn();return false;},function() {$("DIV#tblock5s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock6").toggle(function() { $("DIV#tblock6s").fadeIn();return false;},function() {$("DIV#tblock6s").fadeOut(); return false;}); });
</script>
<?if($GROUP_ID$="4")?>
<div id="s_panel">
<div id="ipanls">
<a href="/panel" target=_blank><img title="Панель управления" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r1.png" width="19px"></a>
<a href="/load/0-0-0-0-1" target=_blank><img title="Предложить материал" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r2.png" width="19px"></a>
<a href="#" onclick="window.open('/tmpls/?a=fm;n=1','fman','resizable=1,scrollbars=1,top=0,left=0,width=600,height=400');" target="_self"><img title="Файловый менеджер" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r3.png" width="19px"></a>
<a href="/tmpls" target=_blank><img title="Управление дизайном" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r4.png" width="19px"></a>
</div>
<a id="tblock1" href="javascript://" return false;"><div id="panls" title="Административная панель Ver.2.4.10">Административная панель</div></a>
<div id="tblock1s" style="display:none;">
<a href="#" onclick="window.open('/index/86','fman','resizable=1,scrollbars=1,top=0,left=0,width=700,height=400');" target="_self"><div id="panl">Управление комментариями</div></a>
<a href="#" onclick="new _uWnd('SfU','Извещения об обновлениях',400,200,{align:'',closeonesc:1,min:0,max:0,maxh:300,resize:0,},{url:'/index/67'});return false;" target="_blank"><div id="panl">Извещения об обновлениях</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<a href="#" onclick="new _uWnd('ipBanW','Блокировка IP адресов',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('textarea:first',wnd.top).focus();}},{url:'/index/83'});return false;" target="_blank"><div id="panl">Блокировка IP адресов</div></a>
<a href="#" onclick="new _uWnd('WBan','Блокировка WWW адресов',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('textarea:first',wnd.top).focus();}},{url:'/index/43'});return false;" target="_blank"><div id="panl">Блокировка WWW адресов</div></a>
<a href="#" onclick="new _uWnd('Ud','Удаление записей пользователя',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('input:text:first',wnd.top).focus();}},{url:'/index/33'});return false;" target="_blank"><div id="panl">Удаление записей пользователя</div></a>
<a href="/index/14-0-5" target="_blank"><div id="panl">Массовая рассылка ЛС</div></a>
</div>
<a id="tblock2" href="javascript://" return false;"><div id="panls">Список переменных страницы</div></a>
<div id="tblock2s" style="display:none;">
<div id="panl">PAGE_ID: <div class="tab_one" id="tab_rwe">$PAGE_ID$</div></div>
<div id="panl">MODULE_ID: <div class="tab_one" id="tab_rwe">$MODULE_ID$</div></div>
<div id="panl">URL_ID: <div class="tab_one" id="tab_rwe">$URI_ID$</div></div>
</div>
<a id="tblock4" href="javascript://" return false;"><div id="panls">Статистика</div></a>
<div id="tblock4s" style="display:none;">
<a href="#"><div id="panl">Материалов <div class="tab_one">$MYINF_X$</div></div></a>
<a href="#"><div id="panl">Комментариев <div class="tab_one">$MYINF_X$</div></div></a>
</div>
<a id="tblock5" href="javascript://" return false;"><div id="panls">Мини-чат</div></a>
<div id="tblock5s" style="display:none;">
<a href="#" onclick="window.open('/mchat/0-1','fman','resizable=1,scrollbars=1,top=0,left=0,width=600,height=400');" target="_self"><div id="panl">Управление сообщениями</div></a>
</div>
<?if($MODER_PANEL$)?><?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<a id="tblock6" href="javascript://" return false;"><div id="panls">Управление материалом</div></a>
<div id="tblock6s"><div id="panl">$MODER_PANEL_RIGHT$</div></div>
<?endif?><?endif?><?endif?>
</div>
<?endif?>
<?if($GROUP_ID$="3")?>
<div id="s_panel">
<a id="tblock1" href="javascript://" return false;"><div id="panls">Модераторская панель</div></a>
<div id="tblock1s" style="display:none;">
<a href="#" onclick="window.open('/index/86','fman','resizable=1,scrollbars=1,top=0,left=0,width=700,height=400');" target="_self"><div id="panl">Управление комментариями</div></a>
<a href="#" onclick="new _uWnd('SfU','Извещения об обновлениях',400,200,{align:'',closeonesc:1,min:0,max:0,maxh:300,resize:0,},{url:'/index/67'});return false;" target="_blank"><div id="panl">Извещения об обновлениях</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
</div>
<a id="tblock2" href="javascript://" return false;"><div id="panls">Статистика</div></a>
<div id="tblock2s" style="display:none;">
<a href="#"><div id="panl">Материалов <div class="tab_one">$MYINF_X$</div></div></a>
<a href="#"><div id="panl">Комментариев <div class="tab_one">$MYINF_X$</div></div></a>
</div>
<a id="tblock3" href="javascript://" return false;"><div id="panls">Мини-чат</div></a>
<div id="tblock3s" style="display:none;">
<a href="#" onclick="window.open('/mchat/0-1','fman','resizable=1,scrollbars=1,top=0,left=0,width=600,height=400');" target="_self"><div id="panl">Управление сообщениями</div></a>
</div>
<?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<a id="tblock4" href="javascript://" return false;"><div id="panls">Управление материалом</div></a>
<div id="tblock4s"><div id="panl">$MODER_PANEL_RIGHT$</div></div>
<?endif?><?endif?>
</div>
<?endif?>
<script type="text/javascript">
$('div#tab_rwe').click(function() {
var e=this;
if(window.getSelection){
var s=window.getSelection();
if(s.setBaseAndExtent){
s.setBaseAndExtent(e,0,e,e.innerText.length-1);
}else{
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);}
}else if(document.getSelection){
var s=document.getSelection();
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}else if(document.selection){
var r=document.body.createTextRange();
r.moveToElementText(e);
r.select();}
});
</script>
Статистика такая же как и во всех прошлых версиях. Вместо $MYINF_X$ ставим свой код информера.
Информер: [ Счетчики материалов · Материалы ] и оставляете только один счетчик для каждого информера. Например для одного $LOAD$ и для другого $COMMENTS$, всё зависит от вашего сайта!
Идём далее, CSS
Код
/* Боковая админ панель */
#s_panel:hover { left: 0; }
#s_panel { position: fixed;box-shadow: 0px 8px 35px rgba(0,0,0,0.24);text-align: center; top: 100px; left: -140px; background: url("http://uway.ucoz.com/ipanel/24/2.4.jpg"); background-size: 100% 100%; border: 0px solid #e2e2e2; width: 195px; height: auto; padding: 0px 0px 0px 0px; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-radius: 0 3px 3px 0; -moz-border-radius: 0 3px 3px 0; border-radius: 0 3px 3px 0; }
.buttonA {border:0px solid rgba(0, 0, 0, 0.1); -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin:3px 9px 0 0; padding:4px; opacity:0.8; background:rgba(255, 255, 255, 0.8);}
.buttonA:hover {border:0px solid rgba(0, 0, 0, 0.1);box-shadow: 0px 0px 8px rgba(255, 255, 255,0.7); -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin:3px 9px 0 0; padding:4px; opacity:1; background:rgba(255, 255, 255, 1);}
.tab_one {display:inline-block;width:auto;height:14px;background-color: rgba(0, 0, 0, 0.16);border: 0px solid #ccc; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; -o-border-radius: 3px; color: #fff;font-size: 10px;margin-left:9px;padding: 1px 6px;}
#panls {font: 10px Open Sans;border-bottom: 1px solid rgba(255, 255, 255, 0.02);color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.23) url("http://uway.ucoz.com/ipanel/blur/arr_gr.png") no-repeat 180px center;margin-bottom:0px; }
#panls:hover {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.3) url("http://uway.ucoz.com/ipanel/blur/arr_gr.png") no-repeat 180px center;margin-bottom:0px; }
#ipanls {font: 10px Open Sans;color:#777;padding:4px 10px;background:rgba(0, 0, 0, 0.1);margin-bottom:0px;}
#panl {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.1);margin-bottom:0px;}
#panl:hover {color:#333;margin-bottom:0px;background:rgba(255,255,255, 0.3);}
#panl a {color:#777;margin-bottom:0px;}
#panl a:hover {color:#777;margin-bottom:0px;}
/* Боковая админ панель */
#s_panel:hover { left: 0; }
#s_panel { position: fixed;box-shadow: 0px 8px 35px rgba(0,0,0,0.24);text-align: center; top: 100px; left: -140px; background: url("http://uway.ucoz.com/ipanel/24/2.4.jpg"); background-size: 100% 100%; border: 0px solid #e2e2e2; width: 195px; height: auto; padding: 0px 0px 0px 0px; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-radius: 0 3px 3px 0; -moz-border-radius: 0 3px 3px 0; border-radius: 0 3px 3px 0; }
.buttonA {border:0px solid rgba(0, 0, 0, 0.1); -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin:3px 9px 0 0; padding:4px; opacity:0.8; background:rgba(255, 255, 255, 0.8);}
.buttonA:hover {border:0px solid rgba(0, 0, 0, 0.1);box-shadow: 0px 0px 8px rgba(255, 255, 255,0.7); -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin:3px 9px 0 0; padding:4px; opacity:1; background:rgba(255, 255, 255, 1);}
.tab_one {display:inline-block;width:auto;height:14px;background-color: rgba(0, 0, 0, 0.16);border: 0px solid #ccc; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; -o-border-radius: 3px; color: #fff;font-size: 10px;margin-left:9px;padding: 1px 6px;}
#panls {font: 10px Open Sans;border-bottom: 1px solid rgba(255, 255, 255, 0.02);color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.23) url("http://uway.ucoz.com/ipanel/blur/arr_gr.png") no-repeat 180px center;margin-bottom:0px; }
#panls:hover {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.3) url("http://uway.ucoz.com/ipanel/blur/arr_gr.png") no-repeat 180px center;margin-bottom:0px; }
#ipanls {font: 10px Open Sans;color:#777;padding:4px 10px;background:rgba(0, 0, 0, 0.1);margin-bottom:0px;}
#panl {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.1);margin-bottom:0px;}
#panl:hover {color:#333;margin-bottom:0px;background:rgba(255,255,255, 0.3);}
#panl a {color:#777;margin-bottom:0px;}
#panl a:hover {color:#777;margin-bottom:0px;}
/* Боковая админ панель */
Установка завершена. Желаю всем успехов в сайто-строении
Для тех кто использует панель более старых ревизий, очень рекомендую обновляться на более свежие версии. В свежих версиях намного стабильнее код и удобнее функционал.
Список старых версий:
Новая админ панель by uWay
Новая админ панель (Ver.2 + Ver.2.1) by uWay
Новая админ панель Ver.2.2.3 by uWay
Новая админ панель Ver.2.3.3 by uWay
Этого конечно не было в планах, короче, я просто сидел, работал над кодом для новой версии панели, перебирал новые фоны, и тут в голову пришла мысль, "Почему бы не попробовать золотой цвет?". Золотой не прям таки режущий глаза, а спокойный. И вот что получилось:

Данное решение подходит под любой дизайн, что на черном, что на белом смотрится очень симпотно!
Мне дико понравилось данное решение, что я не стал это тянуть до следующей выхода новой версии панели, просто добавил как дополнительное решение. Если чесно я сам остался на этой версии:
Перейдем к установке Ver.2.4.10 Gold:
Для начала ставим или заменяем шрифт Open Sans.
Код
<link href='http://fonts.googleapis.com/css?family=Open+Sans&subset=latin,cyrillic-ext' rel='stylesheet' type='text/css'>
Для скрытия стандартного Админ-бара, ставим или заменяем в $GLOBAL_AHEADER$ и $GLOBAL_BFOOTER$ код:
Код
<?substr($ADMIN_BAR$,0,0)?>
Далее в самый низ блока $GLOBAL_BFOOTER$ ставим код самой панели:
Код
<script type='text/javascript'>
$(document).ready(function() { $("A#tblock1").toggle(function() { $("DIV#tblock1s").fadeIn();return false;},function() {$("DIV#tblock1s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock2").toggle(function() { $("DIV#tblock2s").fadeIn();return false;},function() {$("DIV#tblock2s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock3").toggle(function() { $("DIV#tblock3s").fadeIn();return false;},function() {$("DIV#tblock3s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock4").toggle(function() { $("DIV#tblock4s").fadeIn();return false;},function() {$("DIV#tblock4s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock5").toggle(function() { $("DIV#tblock5s").fadeIn();return false;},function() {$("DIV#tblock5s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock6").toggle(function() { $("DIV#tblock6s").fadeIn();return false;},function() {$("DIV#tblock6s").fadeOut(); return false;}); });
</script>
<?if($GROUP_ID$="4")?>
<div id="s_panel">
<div id="ipanls">
<a href="/panel" target=_blank><img title="Панель управления" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r1.png" width="19px"></a>
<a href="/load/0-0-0-0-1" target=_blank><img title="Предложить материал" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r2.png" width="19px"></a>
<a href="#" onclick="window.open('/tmpls/?a=fm;n=1','fman','resizable=1,scrollbars=1,top=0,left=0,width=600,height=400');" target="_self"><img title="Файловый менеджер" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r3.png" width="19px"></a>
<a href="/tmpls" target=_blank><img title="Управление дизайном" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r4.png" width="19px"></a>
</div>
<a id="tblock1" href="javascript://" return false;"><div id="panls" title="Административная панель Ver.2.4.10 Gold">Административная панель</div></a>
<div id="tblock1s" style="display:none;">
<a href="#" onclick="window.open('/index/86','fman','resizable=1,scrollbars=1,top=0,left=0,width=700,height=400');" target="_self"><div id="panl">Управление комментариями</div></a>
<a href="#" onclick="new _uWnd('SfU','Извещения об обновлениях',400,200,{align:'',closeonesc:1,min:0,max:0,maxh:300,resize:0,},{url:'/index/67'});return false;" target="_blank"><div id="panl">Извещения об обновлениях</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<a href="#" onclick="new _uWnd('ipBanW','Блокировка IP адресов',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('textarea:first',wnd.top).focus();}},{url:'/index/83'});return false;" target="_blank"><div id="panl">Блокировка IP адресов</div></a>
<a href="#" onclick="new _uWnd('WBan','Блокировка WWW адресов',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('textarea:first',wnd.top).focus();}},{url:'/index/43'});return false;" target="_blank"><div id="panl">Блокировка WWW адресов</div></a>
<a href="#" onclick="new _uWnd('Ud','Удаление записей пользователя',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('input:text:first',wnd.top).focus();}},{url:'/index/33'});return false;" target="_blank"><div id="panl">Удаление записей пользователя</div></a>
<a href="/index/14-0-5" target="_blank"><div id="panl">Массовая рассылка ЛС</div></a>
</div>
<a id="tblock2" href="javascript://" return false;"><div id="panls">Список переменных страницы</div></a>
<div id="tblock2s" style="display:none;">
<div id="panl">PAGE_ID: <div class="tab_one" id="tab_rwe">$PAGE_ID$</div></div>
<div id="panl">MODULE_ID: <div class="tab_one" id="tab_rwe">$MODULE_ID$</div></div>
<div id="panl">URL_ID: <div class="tab_one" id="tab_rwe">$URI_ID$</div></div>
</div>
<a id="tblock4" href="javascript://" return false;"><div id="panls">Статистика</div></a>
<div id="tblock4s" style="display:none;">
<a href="#"><div id="panl">Материалов <div class="tab_one">$MYINF_X$</div></div></a>
<a href="#"><div id="panl">Комментариев <div class="tab_one">$MYINF_X$</div></div></a>
</div>
<a id="tblock5" href="javascript://" return false;"><div id="panls">Мини-чат</div></a>
<div id="tblock5s" style="display:none;">
<a href="#" onclick="window.open('/mchat/0-1','fman','resizable=1,scrollbars=1,top=0,left=0,width=600,height=400');" target="_self"><div id="panl">Управление сообщениями</div></a>
</div>
<?if($MODER_PANEL$)?><?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<a id="tblock6" href="javascript://" return false;"><div id="panls">Управление материалом</div></a>
<div id="tblock6s"><div id="panl">$MODER_PANEL_RIGHT$</div></div>
<?endif?><?endif?><?endif?>
</div>
<?endif?>
<?if($GROUP_ID$="3")?>
<div id="s_panel">
<a id="tblock1" href="javascript://" return false;"><div id="panls">Модераторская панель</div></a>
<div id="tblock1s" style="display:none;">
<a href="#" onclick="window.open('/index/86','fman','resizable=1,scrollbars=1,top=0,left=0,width=700,height=400');" target="_self"><div id="panl">Управление комментариями</div></a>
<a href="#" onclick="new _uWnd('SfU','Извещения об обновлениях',400,200,{align:'',closeonesc:1,min:0,max:0,maxh:300,resize:0,},{url:'/index/67'});return false;" target="_blank"><div id="panl">Извещения об обновлениях</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
</div>
<a id="tblock2" href="javascript://" return false;"><div id="panls">Статистика</div></a>
<div id="tblock2s" style="display:none;">
<a href="#"><div id="panl">Материалов <div class="tab_one">$MYINF_X$</div></div></a>
<a href="#"><div id="panl">Комментариев <div class="tab_one">$MYINF_X$</div></div></a>
</div>
<a id="tblock3" href="javascript://" return false;"><div id="panls">Мини-чат</div></a>
<div id="tblock3s" style="display:none;">
<a href="#" onclick="window.open('/mchat/0-1','fman','resizable=1,scrollbars=1,top=0,left=0,width=600,height=400');" target="_self"><div id="panl">Управление сообщениями</div></a>
</div>
<?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<a id="tblock4" href="javascript://" return false;"><div id="panls">Управление материалом</div></a>
<div id="tblock4s"><div id="panl">$MODER_PANEL_RIGHT$</div></div>
<?endif?><?endif?>
</div>
<?endif?>
<script type="text/javascript">
$('div#tab_rwe').click(function() {
var e=this;
if(window.getSelection){
var s=window.getSelection();
if(s.setBaseAndExtent){
s.setBaseAndExtent(e,0,e,e.innerText.length-1);
}else{
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);}
}else if(document.getSelection){
var s=document.getSelection();
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}else if(document.selection){
var r=document.body.createTextRange();
r.moveToElementText(e);
r.select();}
});
</script>
$(document).ready(function() { $("A#tblock1").toggle(function() { $("DIV#tblock1s").fadeIn();return false;},function() {$("DIV#tblock1s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock2").toggle(function() { $("DIV#tblock2s").fadeIn();return false;},function() {$("DIV#tblock2s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock3").toggle(function() { $("DIV#tblock3s").fadeIn();return false;},function() {$("DIV#tblock3s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock4").toggle(function() { $("DIV#tblock4s").fadeIn();return false;},function() {$("DIV#tblock4s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock5").toggle(function() { $("DIV#tblock5s").fadeIn();return false;},function() {$("DIV#tblock5s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock6").toggle(function() { $("DIV#tblock6s").fadeIn();return false;},function() {$("DIV#tblock6s").fadeOut(); return false;}); });
</script>
<?if($GROUP_ID$="4")?>
<div id="s_panel">
<div id="ipanls">
<a href="/panel" target=_blank><img title="Панель управления" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r1.png" width="19px"></a>
<a href="/load/0-0-0-0-1" target=_blank><img title="Предложить материал" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r2.png" width="19px"></a>
<a href="#" onclick="window.open('/tmpls/?a=fm;n=1','fman','resizable=1,scrollbars=1,top=0,left=0,width=600,height=400');" target="_self"><img title="Файловый менеджер" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r3.png" width="19px"></a>
<a href="/tmpls" target=_blank><img title="Управление дизайном" class="buttonA" src="http://uway.ucoz.com/ipanel/24/r4.png" width="19px"></a>
</div>
<a id="tblock1" href="javascript://" return false;"><div id="panls" title="Административная панель Ver.2.4.10 Gold">Административная панель</div></a>
<div id="tblock1s" style="display:none;">
<a href="#" onclick="window.open('/index/86','fman','resizable=1,scrollbars=1,top=0,left=0,width=700,height=400');" target="_self"><div id="panl">Управление комментариями</div></a>
<a href="#" onclick="new _uWnd('SfU','Извещения об обновлениях',400,200,{align:'',closeonesc:1,min:0,max:0,maxh:300,resize:0,},{url:'/index/67'});return false;" target="_blank"><div id="panl">Извещения об обновлениях</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<a href="#" onclick="new _uWnd('ipBanW','Блокировка IP адресов',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('textarea:first',wnd.top).focus();}},{url:'/index/83'});return false;" target="_blank"><div id="panl">Блокировка IP адресов</div></a>
<a href="#" onclick="new _uWnd('WBan','Блокировка WWW адресов',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('textarea:first',wnd.top).focus();}},{url:'/index/43'});return false;" target="_blank"><div id="panl">Блокировка WWW адресов</div></a>
<a href="#" onclick="new _uWnd('Ud','Удаление записей пользователя',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('input:text:first',wnd.top).focus();}},{url:'/index/33'});return false;" target="_blank"><div id="panl">Удаление записей пользователя</div></a>
<a href="/index/14-0-5" target="_blank"><div id="panl">Массовая рассылка ЛС</div></a>
</div>
<a id="tblock2" href="javascript://" return false;"><div id="panls">Список переменных страницы</div></a>
<div id="tblock2s" style="display:none;">
<div id="panl">PAGE_ID: <div class="tab_one" id="tab_rwe">$PAGE_ID$</div></div>
<div id="panl">MODULE_ID: <div class="tab_one" id="tab_rwe">$MODULE_ID$</div></div>
<div id="panl">URL_ID: <div class="tab_one" id="tab_rwe">$URI_ID$</div></div>
</div>
<a id="tblock4" href="javascript://" return false;"><div id="panls">Статистика</div></a>
<div id="tblock4s" style="display:none;">
<a href="#"><div id="panl">Материалов <div class="tab_one">$MYINF_X$</div></div></a>
<a href="#"><div id="panl">Комментариев <div class="tab_one">$MYINF_X$</div></div></a>
</div>
<a id="tblock5" href="javascript://" return false;"><div id="panls">Мини-чат</div></a>
<div id="tblock5s" style="display:none;">
<a href="#" onclick="window.open('/mchat/0-1','fman','resizable=1,scrollbars=1,top=0,left=0,width=600,height=400');" target="_self"><div id="panl">Управление сообщениями</div></a>
</div>
<?if($MODER_PANEL$)?><?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<a id="tblock6" href="javascript://" return false;"><div id="panls">Управление материалом</div></a>
<div id="tblock6s"><div id="panl">$MODER_PANEL_RIGHT$</div></div>
<?endif?><?endif?><?endif?>
</div>
<?endif?>
<?if($GROUP_ID$="3")?>
<div id="s_panel">
<a id="tblock1" href="javascript://" return false;"><div id="panls">Модераторская панель</div></a>
<div id="tblock1s" style="display:none;">
<a href="#" onclick="window.open('/index/86','fman','resizable=1,scrollbars=1,top=0,left=0,width=700,height=400');" target="_self"><div id="panl">Управление комментариями</div></a>
<a href="#" onclick="new _uWnd('SfU','Извещения об обновлениях',400,200,{align:'',closeonesc:1,min:0,max:0,maxh:300,resize:0,},{url:'/index/67'});return false;" target="_blank"><div id="panl">Извещения об обновлениях</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
</div>
<a id="tblock2" href="javascript://" return false;"><div id="panls">Статистика</div></a>
<div id="tblock2s" style="display:none;">
<a href="#"><div id="panl">Материалов <div class="tab_one">$MYINF_X$</div></div></a>
<a href="#"><div id="panl">Комментариев <div class="tab_one">$MYINF_X$</div></div></a>
</div>
<a id="tblock3" href="javascript://" return false;"><div id="panls">Мини-чат</div></a>
<div id="tblock3s" style="display:none;">
<a href="#" onclick="window.open('/mchat/0-1','fman','resizable=1,scrollbars=1,top=0,left=0,width=600,height=400');" target="_self"><div id="panl">Управление сообщениями</div></a>
</div>
<?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<a id="tblock4" href="javascript://" return false;"><div id="panls">Управление материалом</div></a>
<div id="tblock4s"><div id="panl">$MODER_PANEL_RIGHT$</div></div>
<?endif?><?endif?>
</div>
<?endif?>
<script type="text/javascript">
$('div#tab_rwe').click(function() {
var e=this;
if(window.getSelection){
var s=window.getSelection();
if(s.setBaseAndExtent){
s.setBaseAndExtent(e,0,e,e.innerText.length-1);
}else{
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);}
}else if(document.getSelection){
var s=document.getSelection();
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}else if(document.selection){
var r=document.body.createTextRange();
r.moveToElementText(e);
r.select();}
});
</script>
Статистика такая же как и во всех прошлых версиях. Вместо $MYINF_X$ ставим свой код информера.
Информер: [ Счетчики материалов · Материалы ] и оставляете только один счетчик для каждого информера. Например для одного $LOAD$ и для другого $COMMENTS$, всё зависит от вашего сайта!
Идём далее, CSS
Код
/* Боковая админ панель Ver.2.4.10 Gold */
#s_panel:hover { left: 0; }
#s_panel { position: fixed;box-shadow: 0px 8px 35px rgba(0,0,0,0.24);text-align: center; top: 100px; left: -140px;background: url("http://uway.ucoz.com/ipanel/goldback.jpg") repeat; border: 0px solid #e2e2e2;width: 195px; height: auto; padding: 0px 0px 0px 0px; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s;-o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-radius: 0 3px 3px 0; -moz-border-radius: 0 3px 3px 0;border-radius: 0 3px 3px 0; }
.buttonA {border:0px solid rgba(0, 0, 0, 0.1); -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin:3px 9px 0 0; padding:4px; opacity:0.8; background:rgba(255, 255, 255, 0.8);}
.buttonA:hover {border:0px solid rgba(0, 0, 0, 0.1);box-shadow: 0px 0px 8px rgba(255, 255, 255,0.7); -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin:3px 9px 0 0; padding:4px; opacity:1; background:rgba(255, 255, 255, 1);}
.tab_one {display:inline-block;width:auto;height:14px;background-color: rgba(0, 0, 0, 0.16);border: 0px solid #ccc; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; -o-border-radius: 3px; color: #fff;font-size: 10px;margin-left:9px;padding: 1px 6px;}
#panls {font: 10px Open Sans;border-bottom: 1px solid rgba(255, 255, 255, 0.02);color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.23) url("http://uway.ucoz.com/ipanel/blur/arr_gr.png") no-repeat 180px center;margin-bottom:0px; }
#panls:hover {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.3) url("http://uway.ucoz.com/ipanel/blur/arr_gr.png") no-repeat 180px center;margin-bottom:0px; }
#ipanls {font: 10px Open Sans;color:#777;padding:4px 10px;background:rgba(0, 0, 0, 0.1);margin-bottom:0px;}
#panl {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.1);margin-bottom:0px;}
#panl:hover {color:#333;margin-bottom:0px;background:rgba(255,255,255, 0.3);}
#panl a {color:#777;margin-bottom:0px;}
#panl a:hover {color:#777;margin-bottom:0px;}
/* Боковая админ панель Ver.2.4.10 Gold */
#s_panel:hover { left: 0; }
#s_panel { position: fixed;box-shadow: 0px 8px 35px rgba(0,0,0,0.24);text-align: center; top: 100px; left: -140px;background: url("http://uway.ucoz.com/ipanel/goldback.jpg") repeat; border: 0px solid #e2e2e2;width: 195px; height: auto; padding: 0px 0px 0px 0px; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s;-o-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-border-radius: 0 3px 3px 0; -moz-border-radius: 0 3px 3px 0;border-radius: 0 3px 3px 0; }
.buttonA {border:0px solid rgba(0, 0, 0, 0.1); -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin:3px 9px 0 0; padding:4px; opacity:0.8; background:rgba(255, 255, 255, 0.8);}
.buttonA:hover {border:0px solid rgba(0, 0, 0, 0.1);box-shadow: 0px 0px 8px rgba(255, 255, 255,0.7); -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin:3px 9px 0 0; padding:4px; opacity:1; background:rgba(255, 255, 255, 1);}
.tab_one {display:inline-block;width:auto;height:14px;background-color: rgba(0, 0, 0, 0.16);border: 0px solid #ccc; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; -o-border-radius: 3px; color: #fff;font-size: 10px;margin-left:9px;padding: 1px 6px;}
#panls {font: 10px Open Sans;border-bottom: 1px solid rgba(255, 255, 255, 0.02);color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.23) url("http://uway.ucoz.com/ipanel/blur/arr_gr.png") no-repeat 180px center;margin-bottom:0px; }
#panls:hover {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.3) url("http://uway.ucoz.com/ipanel/blur/arr_gr.png") no-repeat 180px center;margin-bottom:0px; }
#ipanls {font: 10px Open Sans;color:#777;padding:4px 10px;background:rgba(0, 0, 0, 0.1);margin-bottom:0px;}
#panl {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.1);margin-bottom:0px;}
#panl:hover {color:#333;margin-bottom:0px;background:rgba(255,255,255, 0.3);}
#panl a {color:#777;margin-bottom:0px;}
#panl a:hover {color:#777;margin-bottom:0px;}
/* Боковая админ панель Ver.2.4.10 Gold */
Установка золотой версии завершена. Надеюсь Вам понравилось