CSS3 медиа запросы позволяют задать набор стилей, которые будут применяться для заданных типов носителей и устройств.
Медиа запросы проверяют такие свойства, как ширина и высота окна браузера, ширина и высота экрана устройства, ориентация планшета или телефона (альбомная или портретная) и много другое, но чаще всего проверяется ширина области просмотра и ширина экрана устройства.
Создание медиа запросов в CSS3
Поддержка браузерами
1. Структура медиа запроса
Медиа запрос состоит из правила @media, за которым следует указание типа носителя и по крайней мере одна проверяемая характеристика носителя, условие медиа запроса:
Стили данного медиа запроса, заключенные в фигурные скобки, будут применяться в тех случаях, когда ширина области просмотра не превышает 600px. Если ширина будет больше, то браузер игнорирует стили данного медиа запроса.
Правила @media всегда прописываются в конце файла css-стилей.
2. Логические операторы
С помощью логических операторов можно создавать комбинированные медиа запросы, в которых будет проверяться соответствие нескольким условиям.
2.1. Оператор and
Оператор and связывает друг с другом разные условия:
Стили этого запроса будут применяться только для экранных устройств с шириной области просмотра не более 600px.
Стили этого запроса будут применяться для всех устройств при ширине области просмотра от 600px до 800px включительно.
Правило @media all and (max-width: 600px) {...} равнозначно правилу @media (max-width: 600px) {...}.
2.2. Оператор not
Оператор not позволяет сработать медиа запросу в противоположном случае. Ключевое слово not добавляется в начало медиа запроса и применяется ко всему запросу целиком, т.е. запрос
будет эквивалентен запросу
Если медиа запрос составлен с использованием оператора запятая, то отрицание будет распространяться только на ту часть, которая идет до запятой, т.е. запрос
будет эквивалентен запросу
2.3. Оператор only
Оператор only позволяет подключать стили для браузеров, которые не поддерживают медиа запросы, например:
2.4. Оператор запятая
Оператор запятая работает по аналогии с логическим оператором or.
В данном случае css-стили, заключенные в фигурные скобки, сработают только для экранных или проекционных устройств.
3. Тип носителя
Тип носителя представляет собой тип устройства, например, принтеры, экраны.
CSS2.1 и Media Queries 3 определяли несколько дополнительных типов, таких как aural, braille, embossed, projection, tty, tv и handheld, но они приняты устаревшими в Media Queries 4 и не будут использоваться.
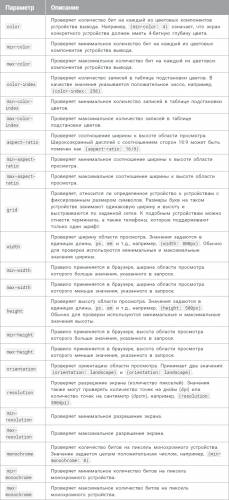
4. Характеристики носителя
К характеристикам медианосителя относятся проверяемые параметры устройства. Значения, которые используются при задании характеристик, являются контрольными точками.
5. На какие размеры экрана устройств нужно ориентироваться
При составлении медиа запросов нужно ориентироваться на так называемые переломные точки дизайна, т.е. такие размеры окна браузера, в которых дизайн сайта существенно меняется, например, появляется горизонтальная полоса прокрутки. Чтобы адаптировать дизайн сайта под разные устройства, необходимо задать разные стили для разных разрешений экранов, используя следующие контрольные точки (не обязательно все):
1. Смартфоны (портретная и альбомная ориентация)
2. Смартфоны (альбомная ориентация)
3. Смартфоны (портретная ориентация)
4. iPad (портретная и альбомная ориентация)
5. iPad (альбомная ориентация)
6. iPad (портретная ориентация)
7. Настольные компьютеры и ноутбуки
8. Большие экраны
9. iPhone 4
Медиа запросы проверяют такие свойства, как ширина и высота окна браузера, ширина и высота экрана устройства, ориентация планшета или телефона (альбомная или портретная) и много другое, но чаще всего проверяется ширина области просмотра и ширина экрана устройства.
Создание медиа запросов в CSS3
Поддержка браузерами
Цитата
IE: 9
Firefox: 3.5
Chrome: 21
Safari: 4.0
Opera: 9.2
iOS Safari: 7.1
Opera Mini: 8
Android Browser: 44, 4.1, кроме вложенных
Chrome for Android: 44
Firefox: 3.5
Chrome: 21
Safari: 4.0
Opera: 9.2
iOS Safari: 7.1
Opera Mini: 8
Android Browser: 44, 4.1, кроме вложенных
Chrome for Android: 44
1. Структура медиа запроса
Медиа запрос состоит из правила @media, за которым следует указание типа носителя и по крайней мере одна проверяемая характеристика носителя, условие медиа запроса:
Код
@media screen and (max-width: 600px) {
body {font-size: 80%;}
}
body {font-size: 80%;}
}
Стили данного медиа запроса, заключенные в фигурные скобки, будут применяться в тех случаях, когда ширина области просмотра не превышает 600px. Если ширина будет больше, то браузер игнорирует стили данного медиа запроса.
Правила @media всегда прописываются в конце файла css-стилей.
2. Логические операторы
С помощью логических операторов можно создавать комбинированные медиа запросы, в которых будет проверяться соответствие нескольким условиям.
2.1. Оператор and
Оператор and связывает друг с другом разные условия:
Код
@media screen and (max-width: 600px) {
/* css-стили */;
}
/* css-стили */;
}
Стили этого запроса будут применяться только для экранных устройств с шириной области просмотра не более 600px.
Код
@media (min-width: 600px) and (max-width: 800px) {
/* css-стили */;
}
/* css-стили */;
}
Стили этого запроса будут применяться для всех устройств при ширине области просмотра от 600px до 800px включительно.
Правило @media all and (max-width: 600px) {...} равнозначно правилу @media (max-width: 600px) {...}.
2.2. Оператор not
Оператор not позволяет сработать медиа запросу в противоположном случае. Ключевое слово not добавляется в начало медиа запроса и применяется ко всему запросу целиком, т.е. запрос
Код
@media not all and (monochrome) {...}
будет эквивалентен запросу
Код
@media not (all and (monochrome)) {...}
Если медиа запрос составлен с использованием оператора запятая, то отрицание будет распространяться только на ту часть, которая идет до запятой, т.е. запрос
Код
@media not screen and (color), print and (color)
будет эквивалентен запросу
Код
@media (not (screen and (color))), print and (color)
2.3. Оператор only
Оператор only позволяет подключать стили для браузеров, которые не поддерживают медиа запросы, например:
Код
@media only screen and (color) {
/* css-стили */;
}
/* css-стили */;
}
2.4. Оператор запятая
Оператор запятая работает по аналогии с логическим оператором or.
Код
@media screen, projection {
/* css-стили */;
}
/* css-стили */;
}
В данном случае css-стили, заключенные в фигурные скобки, сработают только для экранных или проекционных устройств.
3. Тип носителя
Тип носителя представляет собой тип устройства, например, принтеры, экраны.
CSS2.1 и Media Queries 3 определяли несколько дополнительных типов, таких как aural, braille, embossed, projection, tty, tv и handheld, но они приняты устаревшими в Media Queries 4 и не будут использоваться.
4. Характеристики носителя
К характеристикам медианосителя относятся проверяемые параметры устройства. Значения, которые используются при задании характеристик, являются контрольными точками.
5. На какие размеры экрана устройств нужно ориентироваться
При составлении медиа запросов нужно ориентироваться на так называемые переломные точки дизайна, т.е. такие размеры окна браузера, в которых дизайн сайта существенно меняется, например, появляется горизонтальная полоса прокрутки. Чтобы адаптировать дизайн сайта под разные устройства, необходимо задать разные стили для разных разрешений экранов, используя следующие контрольные точки (не обязательно все):
1. Смартфоны (портретная и альбомная ориентация)
Код
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {
...
}
...
}
2. Смартфоны (альбомная ориентация)
Код
@media only screen and (min-width : 321px) {
...
}
...
}
3. Смартфоны (портретная ориентация)
Код
@media only screen and (max-width : 320px) {
...
}
...
}
4. iPad (портретная и альбомная ориентация)
Код
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {
...
}
...
}
5. iPad (альбомная ориентация)
Код
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {
...
}
...
}
6. iPad (портретная ориентация)
Код
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {
...
}
...
}
7. Настольные компьютеры и ноутбуки
Код
@media only screen and (min-width : 1224px) {
...
}
...
}
8. Большие экраны
Код
@media only screen and (min-width : 1824px) {
...
}
...
}
9. iPhone 4
Код
@media only screen and (-webkit-min-device-pixel-ratio : 1.5),only screen and (min-device-pixel-ratio : 1.5) {
...
}
...
}