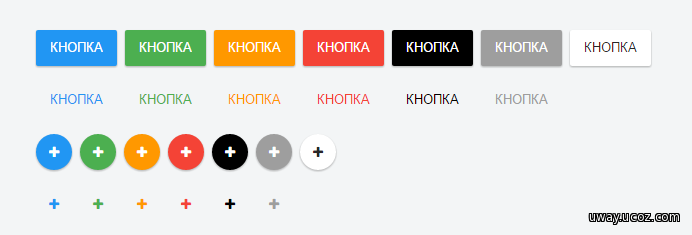
Пару месяцев назад делал простенький шаблон на заказ, использовал отдельные элементы фреймворков LumX и Materialize. В частности из LumX выделил в отдельный набор классы для создания динамичных кнопок. Отсёк всё ненужное(исключительно для меня), разбавил шрифт-иконками от Font Awesome и получился, вполне себе автономный, небольшой наборчик стилей, с помощью которого можно быстро интегрировать на страницы сайта, довольно симпатичные кнопки.
Долго и подробно расписывать все составляющие не буду, всё предельно ясно, достаточно взглянуть на исходники. Все кнопки имеют базовые стили, объединённые в общий класс .btn, цвет и форма выбираются посредством добавления отдельных классов. Например, чтобы получить стандартную кнопку с фоновой заливкой синего цвета и слегка скруглёнными углами следует прописать следующее:
И так далее. Классы обозвал так, чтобы было интуитивно понятно, какой за что отвечает, так что думаю разобраться будет не сложно. Поковыряться в коде и поэкспериментировать с параметрами:
HTML
CSS
Шрифт-иконки от Font Awesome подключаются в работу по накатанной, вставьте следующий код в <head> секции HTML вашего сайта:
Определить класс той или иной шрифт-иконки можно непосредственно на сайте Font Awesome в разделе Icons
На счёт поддержки браузерами, тут как всегда, Firefox и все Webkit-браузеры отображают кнопы корректно, IE-шка начиная с 9-й версии, ie8 и ниже, тень и скругление углов, как вы понимаете, игнорируют напрочь(забыть и забить).
На этом всё!
Долго и подробно расписывать все составляющие не буду, всё предельно ясно, достаточно взглянуть на исходники. Все кнопки имеют базовые стили, объединённые в общий класс .btn, цвет и форма выбираются посредством добавления отдельных классов. Например, чтобы получить стандартную кнопку с фоновой заливкой синего цвета и слегка скруглёнными углами следует прописать следующее:
Код
<button class="btn btn-blue btn-raised">Кнопка</button>
И так далее. Классы обозвал так, чтобы было интуитивно понятно, какой за что отвечает, так что думаю разобраться будет не сложно. Поковыряться в коде и поэкспериментировать с параметрами:
HTML
Код
<div class="example">
<div class="mt">
<button class="btn btn-blue btn-raised">Кнопка</button>
<button class="btn btn-green btn-raised">Кнопка</button>
<button class="btn btn-orange btn-raised">Кнопка</button>
<button class="btn btn-red btn-raised">Кнопка</button>
<button class="btn btn-black btn-raised">Кнопка</button>
<button class="btn btn-grey btn-raised">Кнопка</button>
<button class="btn btn-white btn-raised">Кнопка</button>
</div>
<div class="mt">
<button class="btn btn-blue btn-flat">Кнопка</button>
<button class="btn btn-green btn-flat">Кнопка</button>
<button class="btn btn-orange btn-flat">Кнопка</button>
<button class="btn btn-red btn-flat">Кнопка</button>
<button class="btn btn-black btn-flat">Кнопка</button>
<button class="btn btn-grey btn-flat">Кнопка</button>
</div>
<div class="mt">
<button class="btn btn-blue btn-fab"><i class="fa fa-plus"></i></button>
<button class="btn btn-green btn-fab"><i class="fa fa-plus"></i></button>
<button class="btn btn-orange btn-fab"><i class="fa fa-plus"></i></button>
<button class="btn btn-red btn-fab"><i class="fa fa-plus"></i></button>
<button class="btn btn-black btn-fab"><i class="fa fa-plus"></i></button>
<button class="btn btn-grey btn-fab"><i class="fa fa-plus"></i></button>
<button class="btn btn-white btn-fab"><i class="fa fa-plus"></i></button>
</div>
<div class="mt">
<button class="btn btn-blue btn-icon"><i class="fa fa-plus"></i></button>
<button class="btn btn-green btn-icon"><i class="fa fa-plus"></i></button>
<button class="btn btn-orange btn-icon"><i class="fa fa-plus"></i></button>
<button class="btn btn-red btn-icon"><i class="fa fa-plus"></i></button>
<button class="btn btn-black btn-icon"><i class="fa fa-plus"></i></button>
<button class="btn btn-grey btn-icon"><i class="fa fa-plus"></i></button>
</div>
</div>
<div class="mt">
<button class="btn btn-blue btn-raised">Кнопка</button>
<button class="btn btn-green btn-raised">Кнопка</button>
<button class="btn btn-orange btn-raised">Кнопка</button>
<button class="btn btn-red btn-raised">Кнопка</button>
<button class="btn btn-black btn-raised">Кнопка</button>
<button class="btn btn-grey btn-raised">Кнопка</button>
<button class="btn btn-white btn-raised">Кнопка</button>
</div>
<div class="mt">
<button class="btn btn-blue btn-flat">Кнопка</button>
<button class="btn btn-green btn-flat">Кнопка</button>
<button class="btn btn-orange btn-flat">Кнопка</button>
<button class="btn btn-red btn-flat">Кнопка</button>
<button class="btn btn-black btn-flat">Кнопка</button>
<button class="btn btn-grey btn-flat">Кнопка</button>
</div>
<div class="mt">
<button class="btn btn-blue btn-fab"><i class="fa fa-plus"></i></button>
<button class="btn btn-green btn-fab"><i class="fa fa-plus"></i></button>
<button class="btn btn-orange btn-fab"><i class="fa fa-plus"></i></button>
<button class="btn btn-red btn-fab"><i class="fa fa-plus"></i></button>
<button class="btn btn-black btn-fab"><i class="fa fa-plus"></i></button>
<button class="btn btn-grey btn-fab"><i class="fa fa-plus"></i></button>
<button class="btn btn-white btn-fab"><i class="fa fa-plus"></i></button>
</div>
<div class="mt">
<button class="btn btn-blue btn-icon"><i class="fa fa-plus"></i></button>
<button class="btn btn-green btn-icon"><i class="fa fa-plus"></i></button>
<button class="btn btn-orange btn-icon"><i class="fa fa-plus"></i></button>
<button class="btn btn-red btn-icon"><i class="fa fa-plus"></i></button>
<button class="btn btn-black btn-icon"><i class="fa fa-plus"></i></button>
<button class="btn btn-grey btn-icon"><i class="fa fa-plus"></i></button>
</div>
</div>
CSS
Код
/*** контейнер демо ***/
.example {
position: relative;
padding: 24px;
border-bottom: 1px solid #ddd;
margin:0 auto;
max-width: 620px;
}
.mt {
margin-top: 12px;
}
/*** Кнопки ***/
.btn {
z-index: 2;
display: inline-block;
vertical-align: top;
margin: 2px;
padding: 0;
border: none;
border-radius: 2px;
background-color: transparent;
font-family: 'Roboto', sans-serif;
font-weight: 400;
text-align: center;
text-transform: uppercase;
cursor: pointer;
padding-left: 14px;
padding-right: 14px;
font-size: 13px;
font-size: 0.8125rem;
line-height: 36px;
-webkit-transition-property: box-shadow;
-moz-transition-property: box-shadow;
transition-property: box-shadow;
-webkit-transition-duration: .5s;
-moz-transition-duration: .5s;
transition-duration: .5s;
}
.btn, .btn:hover, .btn:active, .btn:focus {
text-decoration: none;
outline: none;
}
.btn::-moz-focus-inner {
border: 0;
padding: 0;
}
/*** Цвета шрифта кнопок без фона ***/
.btn-flat.btn-red,
.btn-icon.btn-red {
color: #f44336;
}
.btn-flat.btn-blue,
.btn-icon.btn-blue {
color: #2196f3;
}
.btn-flat.btn-green,
.btn-icon.btn-green {
color: #4caf50;
}
.btn-flat.btn-orange,
.btn-icon.btn-orange {
color: #ff9800;
}
.btn-flat.btn-grey,
.btn-icon.btn-grey {
color: #9e9e9e;
}
.btn-flat.btn-black,
.btn-icon.btn-black {
color: #000000;
}
.btn-flat.btn-white,
.btn-icon.btn-white {
color: #fff;
}
/*** Тень кнопок ***/
.btn-raised,
.btn-fab {
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3);
}
/*** Изменение при наведении ***/
.btn-raised:hover,
.btn-flat:hover,
.btn-fab:hover,
.btn-icon:hover {
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.4);
}
/*** Кнопки с фоном ***/
.btn-raised.btn-red,
.btn-fab.btn-red {
color: #fff;
background-color: #f44336;
}
.btn-raised.btn-blue,
.btn-fab.btn-blue {
color: #fff;
background-color: #2196F3;
}
.btn-raised.btn-green,
.btn-fab.btn-green {
color: #fff;
background-color: #4caf50;
}
.btn-raised.btn-orange,
.btn-fab.btn-orange {
color: #fff;
background-color: #ff9800;
}
.btn-raised.btn-grey,
.btn-fab.btn-grey {
color: #fff;
background-color: #9e9e9e;
}
.btn-raised.btn-black,
.btn-fab.btn-black {
color: #fff;
background-color: #000;
}
.btn-raised.btn-white,
.btn-fab.btn-white {
color: rgba(0, 0, 0, 0.87);
background-color: #fff;
}
/*** Кнопки с иконками ***/
.btn-icon,
.btn-fab {
border-radius: 50%;
padding: 0;
height: 36px;
width: 36px;
line-height: 0;
}
.example {
position: relative;
padding: 24px;
border-bottom: 1px solid #ddd;
margin:0 auto;
max-width: 620px;
}
.mt {
margin-top: 12px;
}
/*** Кнопки ***/
.btn {
z-index: 2;
display: inline-block;
vertical-align: top;
margin: 2px;
padding: 0;
border: none;
border-radius: 2px;
background-color: transparent;
font-family: 'Roboto', sans-serif;
font-weight: 400;
text-align: center;
text-transform: uppercase;
cursor: pointer;
padding-left: 14px;
padding-right: 14px;
font-size: 13px;
font-size: 0.8125rem;
line-height: 36px;
-webkit-transition-property: box-shadow;
-moz-transition-property: box-shadow;
transition-property: box-shadow;
-webkit-transition-duration: .5s;
-moz-transition-duration: .5s;
transition-duration: .5s;
}
.btn, .btn:hover, .btn:active, .btn:focus {
text-decoration: none;
outline: none;
}
.btn::-moz-focus-inner {
border: 0;
padding: 0;
}
/*** Цвета шрифта кнопок без фона ***/
.btn-flat.btn-red,
.btn-icon.btn-red {
color: #f44336;
}
.btn-flat.btn-blue,
.btn-icon.btn-blue {
color: #2196f3;
}
.btn-flat.btn-green,
.btn-icon.btn-green {
color: #4caf50;
}
.btn-flat.btn-orange,
.btn-icon.btn-orange {
color: #ff9800;
}
.btn-flat.btn-grey,
.btn-icon.btn-grey {
color: #9e9e9e;
}
.btn-flat.btn-black,
.btn-icon.btn-black {
color: #000000;
}
.btn-flat.btn-white,
.btn-icon.btn-white {
color: #fff;
}
/*** Тень кнопок ***/
.btn-raised,
.btn-fab {
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3);
}
/*** Изменение при наведении ***/
.btn-raised:hover,
.btn-flat:hover,
.btn-fab:hover,
.btn-icon:hover {
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.4);
}
/*** Кнопки с фоном ***/
.btn-raised.btn-red,
.btn-fab.btn-red {
color: #fff;
background-color: #f44336;
}
.btn-raised.btn-blue,
.btn-fab.btn-blue {
color: #fff;
background-color: #2196F3;
}
.btn-raised.btn-green,
.btn-fab.btn-green {
color: #fff;
background-color: #4caf50;
}
.btn-raised.btn-orange,
.btn-fab.btn-orange {
color: #fff;
background-color: #ff9800;
}
.btn-raised.btn-grey,
.btn-fab.btn-grey {
color: #fff;
background-color: #9e9e9e;
}
.btn-raised.btn-black,
.btn-fab.btn-black {
color: #fff;
background-color: #000;
}
.btn-raised.btn-white,
.btn-fab.btn-white {
color: rgba(0, 0, 0, 0.87);
background-color: #fff;
}
/*** Кнопки с иконками ***/
.btn-icon,
.btn-fab {
border-radius: 50%;
padding: 0;
height: 36px;
width: 36px;
line-height: 0;
}
Шрифт-иконки от Font Awesome подключаются в работу по накатанной, вставьте следующий код в <head> секции HTML вашего сайта:
Код
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
Определить класс той или иной шрифт-иконки можно непосредственно на сайте Font Awesome в разделе Icons
На счёт поддержки браузерами, тут как всегда, Firefox и все Webkit-браузеры отображают кнопы корректно, IE-шка начиная с 9-й версии, ie8 и ниже, тень и скругление углов, как вы понимаете, игнорируют напрочь(забыть и забить).
На этом всё!