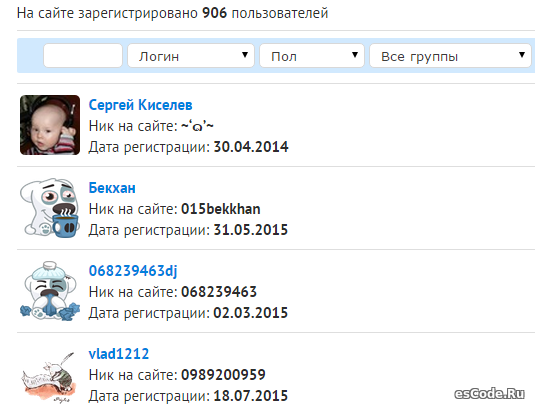
Новый вид списка пользователей для Вашего сайта. Старый ( стоковый ) шаблон выглядит очень устаревшей, а этот вид стильный, красивый и очень легкий.
Установка:
Идем в панель управления сайта Дизайн > Управления дизайном > Страница со списком пользователей и перед </head> вставляете:
Далее на этой же странице находите находите такой кусок кода:
и заменяете его на:
И перед </body> вставляете:
Настройки:
Идем в панель управления сайта
Пользователи > Настройки модуля > Информация, выводимая на странице со списком пользователей
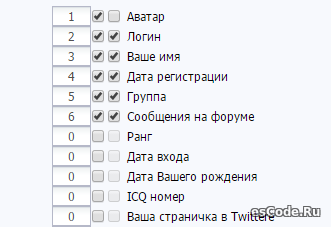
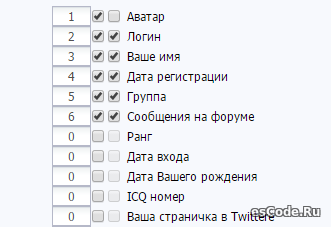
и делаем все как показано на скриншоте:

Внимание: Вывод должен быть пронумерован как на скриншоте (то есть 1 - аватар, 2 - Логин и т.д).
Установка:
Идем в панель управления сайта Дизайн > Управления дизайном > Страница со списком пользователей и перед </head> вставляете:
Код
<style>
.userprofile, .userprofile:hover{width:153px;text-transform:uppercase;font-weight:bold;color:#0080DD;border:2px solid #0080DD;text-decoration:none;display:inline-block;padding:4px 12px;margin-right:12px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}
.userprofile:hover{background:#0080DD;color:#FFF;}
select[name=w], select[name=gender], select[name=group], select[name=sort], select[name=res]{font-size:13px;}
input[name=ban]{display: none}
@media only screen and (max-width: 1160px) {.poisk_forma {display: none;}}
@media only screen and (max-width: 960px) {.poisk_forma {display: none;}}
@media only screen and (max-width: 640px) {.poisk_forma, .userprofile {display: none;}}
img [src="http://s5.ucoz.net/img/ma/e1.gif"]{display: none;}
</style>
.userprofile, .userprofile:hover{width:153px;text-transform:uppercase;font-weight:bold;color:#0080DD;border:2px solid #0080DD;text-decoration:none;display:inline-block;padding:4px 12px;margin-right:12px;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}
.userprofile:hover{background:#0080DD;color:#FFF;}
select[name=w], select[name=gender], select[name=group], select[name=sort], select[name=res]{font-size:13px;}
input[name=ban]{display: none}
@media only screen and (max-width: 1160px) {.poisk_forma {display: none;}}
@media only screen and (max-width: 960px) {.poisk_forma {display: none;}}
@media only screen and (max-width: 640px) {.poisk_forma, .userprofile {display: none;}}
img [src="http://s5.ucoz.net/img/ma/e1.gif"]{display: none;}
</style>
Далее на этой же странице находите находите такой кусок кода:
Код
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="casing" class="popuptable">
<tr><td><div class="popuptitle"><div><span>Список пользователей</span></div></div><div class="popupbody"><div style="float:right"><!--<s3015>-->Страницы<!--</s>-->: $PAGE_SELECTOR$</div>
<div align="left"><!--<s5170>-->Найдено <b>$NUM_ENTRIES$</b> пользователей<!--</s>--></div><hr />
<div align="center">$BODY$</div><hr />
<div align="center">$SEARCH_FORM$</div></div></td></tr>
</table>
<tr><td><div class="popuptitle"><div><span>Список пользователей</span></div></div><div class="popupbody"><div style="float:right"><!--<s3015>-->Страницы<!--</s>-->: $PAGE_SELECTOR$</div>
<div align="left"><!--<s5170>-->Найдено <b>$NUM_ENTRIES$</b> пользователей<!--</s>--></div><hr />
<div align="center">$BODY$</div><hr />
<div align="center">$SEARCH_FORM$</div></div></td></tr>
</table>
и заменяете его на:
Код
На сайте зарегистрирован<?if($NUM_ENTRIES$%10=0||$NUM_ENTRIES$%10>4||$NUM_ENTRIES$%100>10&&$NUM_ENTRIES$%100<15)?>о<?else?><?if($NUM_ENTRIES$%10=1)?><?else?>a<?endif?><?endif?> <b>$NUM_ENTRIES$</b> пользовате<?if($NUM_ENTRIES$%10=0||$NUM_ENTRIES$%10>4||$NUM_ENTRIES$%100>10&&$NUM_ENTRIES$%100<15)?>лей<?else?><?if($NUM_ENTRIES$%10=1)?>ль<?else?>ля<?endif?><?endif?>
<hr class="poisk_forma">
<div class="poisk_forma" style="box-sizing: border-box; padding: 5px 5px 5px 5px; border-radius: 2px; position: relative; margin-bottom: 10px; margin-top: 0px; font-size: 15px; line-height: 24px; -webkit-margin-before: 0em !important; background:#D1E9FE"><div style="text-align: center;">$SEARCH_FORM$</div></div>
<hr>
<div style="display:none;" align="center">$BODY$</div>
<div id="webucoz"></div>
$PAGE_SELECTOR$
<hr class="poisk_forma">
<div class="poisk_forma" style="box-sizing: border-box; padding: 5px 5px 5px 5px; border-radius: 2px; position: relative; margin-bottom: 10px; margin-top: 0px; font-size: 15px; line-height: 24px; -webkit-margin-before: 0em !important; background:#D1E9FE"><div style="text-align: center;">$SEARCH_FORM$</div></div>
<hr>
<div style="display:none;" align="center">$BODY$</div>
<div id="webucoz"></div>
$PAGE_SELECTOR$
И перед </body> вставляете:
Код
<script type="text/javascript">
$('.uTable tr').find("td:eq(0)").each(function(i,data) {
webucoz_img = $(this).find('img').attr('src');
webucoz_username = $(this).parent().find('a').text().replace(/-/gi,'~');
webucoz_fullname = $(this).parent().find('td:eq(2)').text();
webucoz_reg = $(this).parent().find('td:eq(3)').text();
webucoz_grups = $(this).parent().find('td:eq(4)').text();
webucoz_forum = $(this).parent().find('td:eq(5)').text();
$(document).ready(function() {$('.uTable').find('.uPM').each(function(i,data) {
$('.test').eq(i).html('<a href="'+$(this).attr('href')+'">Отправить сообщение</a>');
});});
if (i > 0) {
$('#webucoz').append('<table class="classU" width="100%"><tr><td align="left" valign="top"><div class="avaID" align="left"><img class="uImg" style="margin-right:5px;" onerror="this.src=\'http://escode.ru/materials/1/1/avatar.png\'" width="60" src='+webucoz_img+'></div></td><td width="80%" align="left" valign="top"><a style="color:#0080DD;" href="/index/8-0-'+webucoz_username+'"><b>'+webucoz_fullname+'</b></a><div style="padding-top:2px;"></div>Ник на сайте: <b>'+webucoz_username+'</b><div style="padding-top:2px;"></div>Дата регистрации: <b>'+webucoz_reg+'</b><div class="upD"></div></td><td width="20%" align="left" valign="top"><div id="navigate_webucoz" style="margin-top:15px;"><a href="/index/8-0-'+webucoz_username+'" class="userprofile">Перейти к профилю</a><span class="getid"></span></div></td></tr></table><hr>')}
else{}
});
</script>
$('.uTable tr').find("td:eq(0)").each(function(i,data) {
webucoz_img = $(this).find('img').attr('src');
webucoz_username = $(this).parent().find('a').text().replace(/-/gi,'~');
webucoz_fullname = $(this).parent().find('td:eq(2)').text();
webucoz_reg = $(this).parent().find('td:eq(3)').text();
webucoz_grups = $(this).parent().find('td:eq(4)').text();
webucoz_forum = $(this).parent().find('td:eq(5)').text();
$(document).ready(function() {$('.uTable').find('.uPM').each(function(i,data) {
$('.test').eq(i).html('<a href="'+$(this).attr('href')+'">Отправить сообщение</a>');
});});
if (i > 0) {
$('#webucoz').append('<table class="classU" width="100%"><tr><td align="left" valign="top"><div class="avaID" align="left"><img class="uImg" style="margin-right:5px;" onerror="this.src=\'http://escode.ru/materials/1/1/avatar.png\'" width="60" src='+webucoz_img+'></div></td><td width="80%" align="left" valign="top"><a style="color:#0080DD;" href="/index/8-0-'+webucoz_username+'"><b>'+webucoz_fullname+'</b></a><div style="padding-top:2px;"></div>Ник на сайте: <b>'+webucoz_username+'</b><div style="padding-top:2px;"></div>Дата регистрации: <b>'+webucoz_reg+'</b><div class="upD"></div></td><td width="20%" align="left" valign="top"><div id="navigate_webucoz" style="margin-top:15px;"><a href="/index/8-0-'+webucoz_username+'" class="userprofile">Перейти к профилю</a><span class="getid"></span></div></td></tr></table><hr>')}
else{}
});
</script>
Настройки:
Идем в панель управления сайта
Пользователи > Настройки модуля > Информация, выводимая на странице со списком пользователей
и делаем все как показано на скриншоте:

Внимание: Вывод должен быть пронумерован как на скриншоте (то есть 1 - аватар, 2 - Логин и т.д).