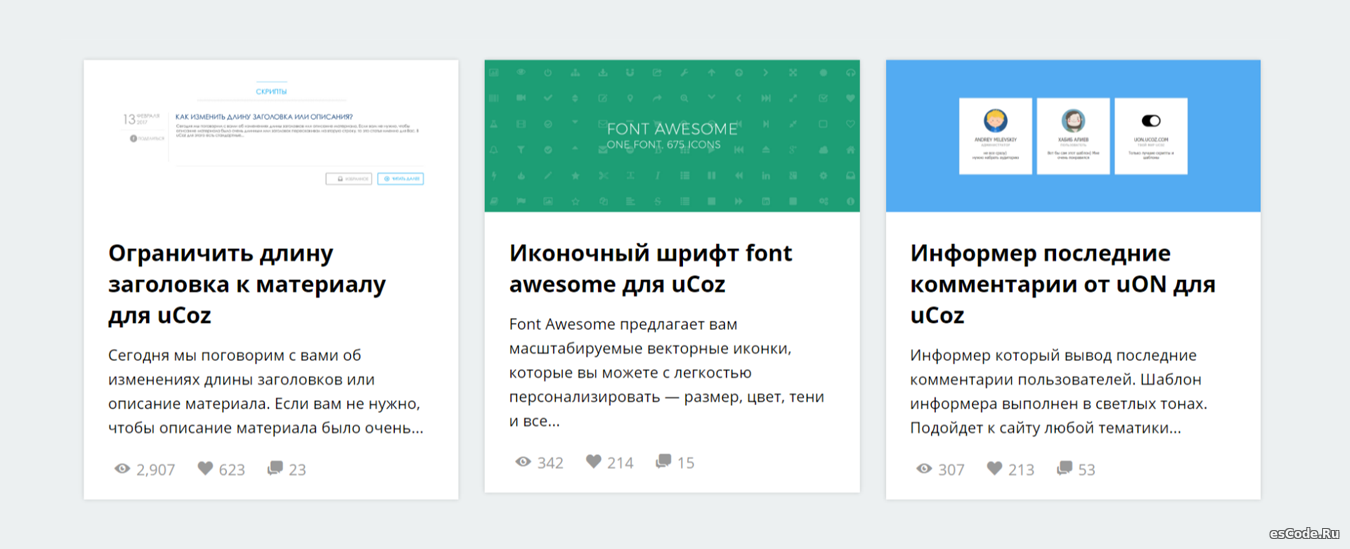
Представляем вам новый вид материалов для uCoz от uON. Данный дизайн имеет приятную цветовую схему и эффект при наведении. Подойдет под любую тематику.
Установка
1. В CSS вашего сайта вставляем данный код:
2. Вставляем код в вид материалов нужно вам модуля
Установка завершена!
Установка
1. В CSS вашего сайта вставляем данный код:
Код
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,600,700);
@import url(http://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
.materialuon {
font-family: 'Open Sans', Arial, sans-serif;
position: relative;
float: left;
overflow: hidden;
margin: 10px 1%;
min-width: 250px;
max-width: 310px;
width: 100%;
background-color: #ffffff;
color: #000000;
text-align: left;
font-size: 16px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
}
.materialuon * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.materialuon:after {
position: absolute;
top: 12px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 25px 0 25px 25px;
border-color: transparent transparent transparent #d2652d;
content: '';
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.materialuon img {
max-width: 100%;
vertical-align: top;
position: relative;
}
.materialuon figcaption {
padding: 20px 20px 30px;
background-color: #ffffff;
}
.materialuon h3,
.materialuon p {
margin: 0;
padding: 0;
}
.materialuon h3 {
margin-bottom: 10px;
display: inline-block;
font-weight: 700;
}
.materialuon p {
font-size: 0.8em;
margin-bottom: 20px;
line-height: 1.6em;
}
.materialuon footer {
padding: 0 25px;
color: #999999;
font-size: 0.8em;
line-height: 50px;
text-align: left;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
}
.materialuon footer > div {
display: inline-block;
margin-right: 15px;
}
.materialuon footer i {
margin-right: 5px;
font-size: 1.2em;
}
.materialuon a {
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
z-index: 1;
}
.materialuon:hover:after,
.materialuon.hover:after {
-webkit-transform: translateX(0%);
transform: translateX(0%);
}
@import url(http://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
.materialuon {
font-family: 'Open Sans', Arial, sans-serif;
position: relative;
float: left;
overflow: hidden;
margin: 10px 1%;
min-width: 250px;
max-width: 310px;
width: 100%;
background-color: #ffffff;
color: #000000;
text-align: left;
font-size: 16px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
}
.materialuon * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.materialuon:after {
position: absolute;
top: 12px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 25px 0 25px 25px;
border-color: transparent transparent transparent #d2652d;
content: '';
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.materialuon img {
max-width: 100%;
vertical-align: top;
position: relative;
}
.materialuon figcaption {
padding: 20px 20px 30px;
background-color: #ffffff;
}
.materialuon h3,
.materialuon p {
margin: 0;
padding: 0;
}
.materialuon h3 {
margin-bottom: 10px;
display: inline-block;
font-weight: 700;
}
.materialuon p {
font-size: 0.8em;
margin-bottom: 20px;
line-height: 1.6em;
}
.materialuon footer {
padding: 0 25px;
color: #999999;
font-size: 0.8em;
line-height: 50px;
text-align: left;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
}
.materialuon footer > div {
display: inline-block;
margin-right: 15px;
}
.materialuon footer i {
margin-right: 5px;
font-size: 1.2em;
}
.materialuon a {
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
z-index: 1;
}
.materialuon:hover:after,
.materialuon.hover:after {
-webkit-transform: translateX(0%);
transform: translateX(0%);
}
2. Вставляем код в вид материалов нужно вам модуля
Код
<figure class="materialuon">
<div class="image"><img src="$IMG_URL1$" alt="$TITLE$" /></div>
<figcaption>
<h3>$TITLE$</h3>
<p>
$MESSAGE$
</p>
<footer>
<div class="views"><i class="ion-eye"></i>$READS$</div>
<div class="love"><i class="ion-arrow-down-c"></i>$LOADS$</div>
<div class="comments"><i class="ion-chatboxes"></i>$COMMENTS_NUM$</div>
</footer>
</figcaption>
<a href="$ENTRY_URL$"></a>
</figure>
<div class="image"><img src="$IMG_URL1$" alt="$TITLE$" /></div>
<figcaption>
<h3>$TITLE$</h3>
<p>
$MESSAGE$
</p>
<footer>
<div class="views"><i class="ion-eye"></i>$READS$</div>
<div class="love"><i class="ion-arrow-down-c"></i>$LOADS$</div>
<div class="comments"><i class="ion-chatboxes"></i>$COMMENTS_NUM$</div>
</footer>
</figcaption>
<a href="$ENTRY_URL$"></a>
</figure>
Установка завершена!