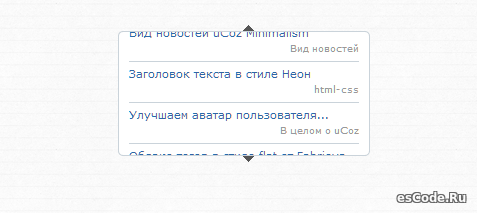
Всем привет, сегодня мы с вами будем устанавливать на сайт в системе uCoz интересное решение под названием вертикальная карусель контента, но в нашем с Вами случае, данное решение я адаптировал под информер интересный тем для модуля новости.
Теперь давайте приступим к установке данного решения
Установка
Шаг 1 - Установим JS:
В самый низ страницы вашего сайта перед закрывающим тегом </body> , установить следующий скрипт:
Шаг 2 - Установим HTML:
Создадим для данного решения нужный нам информер с параметрами:
Раздел: Новости сайта
Тип данных: Материалы
Способ сортировки: Количество просмотров А
Количество материалов: 10
Количество колонок: 1
и устанавливаем в шаблон информера следующий html код:
и в нужном месте на сайте устанавливаем данный код вывода карусели:
Шаг 3 - Установим CSS:
Шаг 4 - Скачиваем архив и заливаем в корень Вашего сайта
Обратите внимание, что в данном решении в шаге номер два, мы сокращаем заголовок новости до 30 символов, вы можете поменять это значение на своё.
На этом всё, спасибо за внимание!
Теперь давайте приступим к установке данного решения
Установка
Шаг 1 - Установим JS:
В самый низ страницы вашего сайта перед закрывающим тегом </body> , установить следующий скрипт:
Код
<script type="text/javascript" src="/content_jcarousel.js"></script>
Шаг 2 - Установим HTML:
Создадим для данного решения нужный нам информер с параметрами:
Раздел: Новости сайта
Тип данных: Материалы
Способ сортировки: Количество просмотров А
Количество материалов: 10
Количество колонок: 1
и устанавливаем в шаблон информера следующий html код:
Код
<li>
<a href="$ENTRY_URL$" target="_blank">
<?if($TITLE$)?><?if(len($TITLE$)>30)?><?substr($TITLE$,0,30)?>...<?else?>$TITLE$<?endif?><?endif?><?else?>
<span>$CATEGORY_NAME$</span>
</li>
<a href="$ENTRY_URL$" target="_blank">
<?if($TITLE$)?><?if(len($TITLE$)>30)?><?substr($TITLE$,0,30)?>...<?else?>$TITLE$<?endif?><?endif?><?else?>
<span>$CATEGORY_NAME$</span>
</li>
и в нужном месте на сайте устанавливаем данный код вывода карусели:
Код
<div>
<img src="/angle_top.gif" class="previous" />
<div id="center-dm-carousel">
<ul>$MYINF_1$</ul>
</div>
<img src="/angle_bottom.gif" class="next" />
</div>
<img src="/angle_top.gif" class="previous" />
<div id="center-dm-carousel">
<ul>$MYINF_1$</ul>
</div>
<img src="/angle_bottom.gif" class="next" />
</div>
Шаг 3 - Установим CSS:
Код
/* Вертикальная карусель контента uCoz
------------------------------------------*/
#center-dm-carousel {
float:left;
width:230px;
height:300px;
overflow:hidden;
padding:0px 10px;
background: #fff;
border: 1px solid #CAD3DA;
border-radius:5px;
}
#center-dm-carousel li {
float:left;
width:100%;
height:30px;
list-style:none;
display:block;
padding:5px 0px;
border-bottom: 1px solid #CAD3DA;
}
#center-dm-carousel li a {
float:left;
width:100%;
margin-bottom: 3px;
}
#center-dm-carousel span {
float:left;
color:#999;
width:100%;
font:9px Verdana,Arial,Helvetica, sans-serif;
text-align:right;
}
.previous {
outline:none;
cursor:pointer;
margin-left:125px;
vertical-align: bottom;
}
.next {
outline:none;
cursor:pointer;
margin-left:125px;
vertical-align: top;
}
------------------------------------------*/
#center-dm-carousel {
float:left;
width:230px;
height:300px;
overflow:hidden;
padding:0px 10px;
background: #fff;
border: 1px solid #CAD3DA;
border-radius:5px;
}
#center-dm-carousel li {
float:left;
width:100%;
height:30px;
list-style:none;
display:block;
padding:5px 0px;
border-bottom: 1px solid #CAD3DA;
}
#center-dm-carousel li a {
float:left;
width:100%;
margin-bottom: 3px;
}
#center-dm-carousel span {
float:left;
color:#999;
width:100%;
font:9px Verdana,Arial,Helvetica, sans-serif;
text-align:right;
}
.previous {
outline:none;
cursor:pointer;
margin-left:125px;
vertical-align: bottom;
}
.next {
outline:none;
cursor:pointer;
margin-left:125px;
vertical-align: top;
}
Шаг 4 - Скачиваем архив и заливаем в корень Вашего сайта
Обратите внимание, что в данном решении в шаге номер два, мы сокращаем заголовок новости до 30 символов, вы можете поменять это значение на своё.
На этом всё, спасибо за внимание!