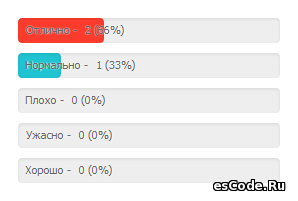
Наткнулся на неплохой вид опроса для uCoz в стиле Flat, мне он понравился и своей простотой, и главное тем, что там сразу в процентах показывается значение каждого пункта, а не как обычно - при наведении на него. По сути это и все его интересность, дизайн немного доработал, в целом он простой и лаконичный, и если что вы можете его сами подогнать под себя. Скрипт и стили применяются к стандартному виду шаблона опросов, и собственно меняют только сам вид значений опроса, над остальным придется вам самим поработать.
Установка
1. В стандартный шаблон вид опросов, добавить этот скрипт (не удаляя ничего что там уже есть):
2. Закинуть в стили:
Установка завершена!
Установка
1. В стандартный шаблон вид опросов, добавить этот скрипт (не удаляя ничего что там уже есть):
Код
<script type="text/javascript">
var a = ['1','2','3','4','5','6','1','2','3','4','5','6'];
for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress');$('div.answer div div').eq(i).addClass('progress'+[i]).css({marginBottom: '-3px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>
var a = ['1','2','3','4','5','6','1','2','3','4','5','6'];
for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress');$('div.answer div div').eq(i).addClass('progress'+[i]).css({marginBottom: '-3px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>
2. Закинуть в стили:
Код
.answer {position:relative;margin:0 0 10px 0;height:25px;padding:0!important;}
.answer span{z-index:2;position:relative;left:-5px;color:#666;top:5px;text-shadow:0 0 1px #fff;}
.answer div{position:absolute;top:0px;width:100%;padding:0!important;}
.progress {
height:25px;
background:#eee;
border-radius:4px;
-webkit-border-radius:4px;
-moz-border-radius:4px;
box-shadow:inset 0 1px 2px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 0 1px 2px rgba(0,0,0,0.1);
-moz-box-shadow:inset 0 1px 2px rgba(0,0,0,0.1);}
.progress div {height:25px!important;}
.procent {top:0!important;left:5px!important;}
.progress0 {background:#fb3c2d!important;}
.progress1 {background:rgb(32,195,209)!important;}
.progress2 {background:rgb(133,202,45)!important;}
.progress3 {background:rgb(231,197,19)!important;}
.progress4 {background:rgb(22,184,206)!important;}
.progress5 {background:rgb(32,195,209)!important;}
.progress6 {background:rgb(32,195,209)!important;}
.answer span{z-index:2;position:relative;left:-5px;color:#666;top:5px;text-shadow:0 0 1px #fff;}
.answer div{position:absolute;top:0px;width:100%;padding:0!important;}
.progress {
height:25px;
background:#eee;
border-radius:4px;
-webkit-border-radius:4px;
-moz-border-radius:4px;
box-shadow:inset 0 1px 2px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 0 1px 2px rgba(0,0,0,0.1);
-moz-box-shadow:inset 0 1px 2px rgba(0,0,0,0.1);}
.progress div {height:25px!important;}
.procent {top:0!important;left:5px!important;}
.progress0 {background:#fb3c2d!important;}
.progress1 {background:rgb(32,195,209)!important;}
.progress2 {background:rgb(133,202,45)!important;}
.progress3 {background:rgb(231,197,19)!important;}
.progress4 {background:rgb(22,184,206)!important;}
.progress5 {background:rgb(32,195,209)!important;}
.progress6 {background:rgb(32,195,209)!important;}
Установка завершена!