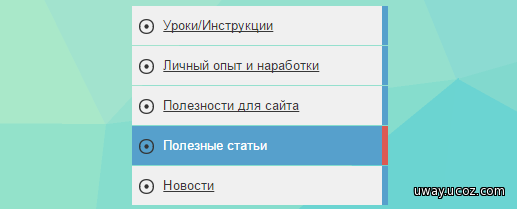
Привет народ хочу вам дать вот такой скрипт меню для сайта uCoz. Ну данный дизайн меню это стиль flat, стиле минимализм. Довольно красивое и привлекательное, на мой взгляд подойдет под темный и даже светлый дизайн. О чем тут говорить? Все вы можете наблюдать на скрине
1. Код самого меню:
<div class="sidebox-bd">
<ul>
<li><a href="/" title="Просмотреть все записи в рубрике «Уроки/Инструкции»">Уроки/Инструкции</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Личный опыт и наработки»">Личный опыт и наработки</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Полезности для сайта»">Полезности для сайта</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Полезные статьи»">Полезные статьи</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Новости»">Новости</a></li>
</ul>
</div>
2. Переходим в Таблицу стилей CSS и добавляем стили самого меню:
.sidebox-bd li a {background: rgb(240,240,240) url(/img/icon-rublika.png) no-repeat 2.702702702702702702702702702703% center;}
.sidebox-bd li a:hover { background: rgb(86, 160, 204) url(/img/icon-rublika.png) no-repeat 2.702702702702702702702702702703% center; color: rgb(255,255,255); border-right: 6px solid rgb(220,90,84); }
.sidebox-bd li a {display: block;font-size: .9em;padding: 10px 2.702702702702702702702702702703% 10px 12.432432432432432432432432432432%;margin-bottom: 1px;color: rgb(55,55,55);border-right: 6px solid rgb(86, 160, 204);}
.sidebox-bd ul {padding: 0px; margin-top: 1px;}
.sidebox-bd li {list-style: none;}
Скачиваем архив. загружаем картинку в корень своего сайта! На этом установка завершена.
1. Код самого меню:
Код
<div class="sidebox-bd">
<ul>
<li><a href="/" title="Просмотреть все записи в рубрике «Уроки/Инструкции»">Уроки/Инструкции</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Личный опыт и наработки»">Личный опыт и наработки</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Полезности для сайта»">Полезности для сайта</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Полезные статьи»">Полезные статьи</a></li>
<li><a href="/" title="Просмотреть все записи в рубрике «Новости»">Новости</a></li>
</ul>
</div>
2. Переходим в Таблицу стилей CSS и добавляем стили самого меню:
Код
.sidebox-bd li a {background: rgb(240,240,240) url(/img/icon-rublika.png) no-repeat 2.702702702702702702702702702703% center;}
.sidebox-bd li a:hover { background: rgb(86, 160, 204) url(/img/icon-rublika.png) no-repeat 2.702702702702702702702702702703% center; color: rgb(255,255,255); border-right: 6px solid rgb(220,90,84); }
.sidebox-bd li a {display: block;font-size: .9em;padding: 10px 2.702702702702702702702702702703% 10px 12.432432432432432432432432432432%;margin-bottom: 1px;color: rgb(55,55,55);border-right: 6px solid rgb(86, 160, 204);}
.sidebox-bd ul {padding: 0px; margin-top: 1px;}
.sidebox-bd li {list-style: none;}
Скачиваем архив. загружаем картинку в корень своего сайта! На этом установка завершена.