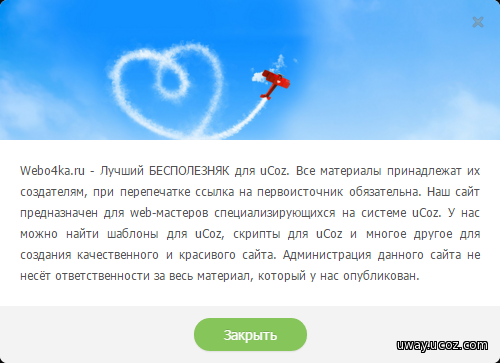
Всем привет. Представляю вашему вниманию красивое окошко, красивым плавным появлением и затемнением фона при открытии окна. Окно очень простенькое, картинку в фоне можно поменять на любую другую и окно может принять абсолютно другой вид... Ну вот и все, переходим к установке.
Установка:
1. Кнопка вызова окна, HTML-код:
2. Само окно, HTML-код:
3. И стили, CSS-код:
на этом всё...
Установка:
1. Кнопка вызова окна, HTML-код:
Код
<a href="javascript://" onclick="$('.webo4ka-okno, .webo4ka-bg-body').fadeToggle(1000);">Открыть</a>
2. Само окно, HTML-код:
Код
<div class="webo4ka-fon"><a href="javascript://" onclick="$('.webo4ka-okno, .webo4ka-bg-body').fadeToggle(1000);" title="Закрыть окно" style="text-decoration:none; outline:none;"><div class="webo4ka-close"></div></a></div>
<div class="webo4ka-body"><div>Webo4ka.ru - Лучший БЕСПОЛЕЗНЯК для uCoz. Все материалы принадлежат их создателям, при перепечатке ссылка на первоисточник обязательна. Наш сайт предназначен для web-мастеров специализирующихся на системе uCoz. У нас можно найти шаблоны для uCoz, скрипты для uCoz и многое другое для создания качественного и красивого сайта. Администрация данного сайта не несёт ответственности за весь материал, который у нас опубликован.</div></div>
<div class="webo4ka-foother"><a href="javascript://" onclick="$('.webo4ka-okno, .webo4ka-bg-body').fadeToggle(1000);" style="text-decoration:none; outline:none;"><span class="webo4ka-zakrit">Закрыть</span></a></div>
</div>
<div class="webo4ka-body"><div>Webo4ka.ru - Лучший БЕСПОЛЕЗНЯК для uCoz. Все материалы принадлежат их создателям, при перепечатке ссылка на первоисточник обязательна. Наш сайт предназначен для web-мастеров специализирующихся на системе uCoz. У нас можно найти шаблоны для uCoz, скрипты для uCoz и многое другое для создания качественного и красивого сайта. Администрация данного сайта не несёт ответственности за весь материал, который у нас опубликован.</div></div>
<div class="webo4ka-foother"><a href="javascript://" onclick="$('.webo4ka-okno, .webo4ka-bg-body').fadeToggle(1000);" style="text-decoration:none; outline:none;"><span class="webo4ka-zakrit">Закрыть</span></a></div>
</div>
3. И стили, CSS-код:
Код
<style>
.webo4ka-bg-body {background: rgba(0,0,0,0.7); width:100%; height:100%; position:fixed; left: 0px; top: 0px; z-index:999; display:none;}
.webo4ka-okno {background:#fff; position:fixed; top:20%; left:30%; z-index:1000; width:500px; height:auto; border-radius:7px; box-shadow: 0 0 10px 1px rgba(0,0,0,0.3); display:none;}
.webo4ka-fon {background: url(http://webo4ka.ru/wDemo/w4/image.jpg) 0px 0px no-repeat; background-size: 100%; border-top-left-radius:7px; border-top-right-radius:7px; width:500px; height:140px;}
.webo4ka-close {background: url(http://webo4ka.ru/wDemo/w4/gtk-close.png) 0px 0px no-repeat; width:24px; height:24px; float:right; margin:10px 10px 0 0; opacity: 0.5;}
.webo4ka-close:hover {opacity: 1.0; cursor:pointer;}
.webo4ka-body {background:#fff; width:500px; height:auto;}
.webo4ka-body div {padding:20px 20px; text-align:justify; line-height:1.8;}
.webo4ka-foother {background:#f3f3f3; width:460px; height:auto; padding:20px; border-bottom-left-radius:7px; border-bottom-right-radius:7px; text-align:center;}
.webo4ka-zakrit {background:#6bb933; border-radius:20px; color:#fff; font-size:14px;top: 40px; text-shadow:0 -1px 0 rgba(0, 0, 0, .2); text-align:center; box-shadow: 0 1px 1px rgba(0, 0, 0, .1); padding:8px 30px; opacity: 0.8;}
.webo4ka-zakrit:hover {opacity: 1.0;}
</style>
.webo4ka-bg-body {background: rgba(0,0,0,0.7); width:100%; height:100%; position:fixed; left: 0px; top: 0px; z-index:999; display:none;}
.webo4ka-okno {background:#fff; position:fixed; top:20%; left:30%; z-index:1000; width:500px; height:auto; border-radius:7px; box-shadow: 0 0 10px 1px rgba(0,0,0,0.3); display:none;}
.webo4ka-fon {background: url(http://webo4ka.ru/wDemo/w4/image.jpg) 0px 0px no-repeat; background-size: 100%; border-top-left-radius:7px; border-top-right-radius:7px; width:500px; height:140px;}
.webo4ka-close {background: url(http://webo4ka.ru/wDemo/w4/gtk-close.png) 0px 0px no-repeat; width:24px; height:24px; float:right; margin:10px 10px 0 0; opacity: 0.5;}
.webo4ka-close:hover {opacity: 1.0; cursor:pointer;}
.webo4ka-body {background:#fff; width:500px; height:auto;}
.webo4ka-body div {padding:20px 20px; text-align:justify; line-height:1.8;}
.webo4ka-foother {background:#f3f3f3; width:460px; height:auto; padding:20px; border-bottom-left-radius:7px; border-bottom-right-radius:7px; text-align:center;}
.webo4ka-zakrit {background:#6bb933; border-radius:20px; color:#fff; font-size:14px;top: 40px; text-shadow:0 -1px 0 rgba(0, 0, 0, .2); text-align:center; box-shadow: 0 1px 1px rgba(0, 0, 0, .1); padding:8px 30px; opacity: 0.8;}
.webo4ka-zakrit:hover {opacity: 1.0;}
</style>
на этом всё...