Меню пользователя, то есть, раздел: ЛС, профиль, личные настройки и т.д, очень важный и нужный элемент на Вашем портале. В интернете полным-полно разных, красивых, стильных выпадающих меню пользователей, но я хочу Вам предложить вариант портала internetempire.ru. Данное меню будет украшать ваш сайт и подойдет под любой дизайн. А если Вы знаете CSS, то вам не составит проблем подкорректировать меню под себя. Данное меню-профиль создано с помощью CSS и HTML без использования JavaScript.
Установка:
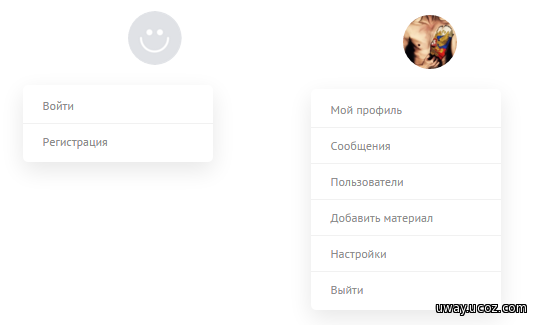
Первым и самым важным этапом, при создании выпадающего меню, является создание его структуры. Давайте создадим вот такое простое меню пользователя:
1. Ставим данный код туда где хотите видеть меню:
На следующем этапе мы приведем наше меню к более красивому виду. Это легко можно сделать благодаря использованию CSS.
2. Вставьте в таблицу стилей CSS этот код:
Установка завершена!
Установка:
Первым и самым важным этапом, при создании выпадающего меню, является создание его структуры. Давайте создадим вот такое простое меню пользователя:
1. Ставим данный код туда где хотите видеть меню:
Код
<?if($USER_LOGGED_IN$)?>
<div class="profile">
<div class="profile-menu">
<a href="$PERSONAL_PAGE_LINK$" class="profile-button" title=""><span class="profile-avatar"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" alt="" title=""><?else?><img src="http://uway.ucoz.com/materials/1/5/avatar.png" alt="" title=""><?endif?></span> $USERNAME$ <i></i></a>
<div class="profile-list">
<div class="profile-list-in">
<a href="$PERSONAL_PAGE_LINK$" title="">Мой профиль</a>
<a href="/index/14" title="">Сообщения</a>
<a href="/index/15" title="">Пользователи</a>
<a href="/load/0-0-0-0-1" title="">Добавить материал</a>
<a href="/index/11" title="">Настройки</a>
<a href="/index/10" class="last" title="">Выйти</a>
</div>
</div>
</div>
</div>
<?else?>
<div class="profile">
<div class="profile-menu">
<a href="$PERSONAL_PAGE_LINK$" class="profile-button" title=""><span class="profile-avatar"><img src="http://uway.ucoz.com/materials/1/5/avatar.png" alt="" title=""></span> Гость <i></i></a>
<div class="profile-list">
<div class="profile-list-in">
<a href="$LOGIN_LINK$" title="">Войти</a>
<a href="/index/3" class="last" title="">Регистрация</a>
</div>
</div>
</div>
</div>
<?endif?>
<div class="profile">
<div class="profile-menu">
<a href="$PERSONAL_PAGE_LINK$" class="profile-button" title=""><span class="profile-avatar"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" alt="" title=""><?else?><img src="http://uway.ucoz.com/materials/1/5/avatar.png" alt="" title=""><?endif?></span> $USERNAME$ <i></i></a>
<div class="profile-list">
<div class="profile-list-in">
<a href="$PERSONAL_PAGE_LINK$" title="">Мой профиль</a>
<a href="/index/14" title="">Сообщения</a>
<a href="/index/15" title="">Пользователи</a>
<a href="/load/0-0-0-0-1" title="">Добавить материал</a>
<a href="/index/11" title="">Настройки</a>
<a href="/index/10" class="last" title="">Выйти</a>
</div>
</div>
</div>
</div>
<?else?>
<div class="profile">
<div class="profile-menu">
<a href="$PERSONAL_PAGE_LINK$" class="profile-button" title=""><span class="profile-avatar"><img src="http://uway.ucoz.com/materials/1/5/avatar.png" alt="" title=""></span> Гость <i></i></a>
<div class="profile-list">
<div class="profile-list-in">
<a href="$LOGIN_LINK$" title="">Войти</a>
<a href="/index/3" class="last" title="">Регистрация</a>
</div>
</div>
</div>
</div>
<?endif?>
На следующем этапе мы приведем наше меню к более красивому виду. Это легко можно сделать благодаря использованию CSS.
2. Вставьте в таблицу стилей CSS этот код:
Код
.profile-menu {position:relative!important}
.profile-button s {display:inline-block;z-index:9;background:#3297db;font-size:10px;margin-right:10px;margin-left:1px;line-height:14px;padding:2px 6px;text-decoration:none;-webkit-border-radius: 55px;-moz-border-radius: 55px;border-radius: 55px;}
.profile-button, .profile-button:hover {display:inline-block;color:#fff;position:relative;line-height:30px;padding-left:39px;padding-right:18px;text-decoration:none}
.profile-button i {position:absolute;right:0px;top:14px;width: 0;height: 0;border-left: 3px solid transparent;border-right: 3px solid transparent;border-top: 4px solid rgba(255,255,255,0.7);}
.profile-avatar, .profile-avatar img {-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;}
.profile-avatar {display:inline-block;width:54px;height:54px;position:absolute;top:-0px;left:0px;border-radius: 20px;}
.profile-avatar img {width:54px;height:54px;object-fit:cover;vertical-align:bottom;background:#fff;border:2px solid #fff}
.profile-menu:hover .profile-list {visibility:visible;}
.profile-list {position:absolute;width:190px!important;right:0px!important;top:58px;padding-top:18px;visibility:hidden;z-index:9;}
.profile-list-in {background:#fff;width:190px!important;max-width:190px!important;padding:3px 0px;box-shadow:0px 8px 35px rgba(0,0,0,0.1);-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.profile-list-in a {display:block;padding:10px 20px;text-decoration:none;border-bottom:1px solid #f1f1f1;font-size:12px;color:#8a8a8a}
.profile-list-in a:hover {color:#000;}
.profile-list-in a.last {border-bottom:0px !important}
.profile-list-in a i {background:#3297db;color:#fff;font-style:normal;font-size:10px;padding:2px 6px;-webkit-border-radius: 20px;-moz-border-radius: 20px;border-radius: 20px;}
.profile {margin-top:15px;height:30px;font-size:13px;float:right}
.profile_avatar, .profile_avatar img {-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;}
.profile_avatar {width:24px;height:24px;overflow:hidden;float:left;margin-right:7px;margin-top:2px;border:2px solid #fff}
.profile_avatar img {width:24px;height:24px;object-fit:cover}
.profile-button s {display:inline-block;z-index:9;background:#3297db;font-size:10px;margin-right:10px;margin-left:1px;line-height:14px;padding:2px 6px;text-decoration:none;-webkit-border-radius: 55px;-moz-border-radius: 55px;border-radius: 55px;}
.profile-button, .profile-button:hover {display:inline-block;color:#fff;position:relative;line-height:30px;padding-left:39px;padding-right:18px;text-decoration:none}
.profile-button i {position:absolute;right:0px;top:14px;width: 0;height: 0;border-left: 3px solid transparent;border-right: 3px solid transparent;border-top: 4px solid rgba(255,255,255,0.7);}
.profile-avatar, .profile-avatar img {-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;}
.profile-avatar {display:inline-block;width:54px;height:54px;position:absolute;top:-0px;left:0px;border-radius: 20px;}
.profile-avatar img {width:54px;height:54px;object-fit:cover;vertical-align:bottom;background:#fff;border:2px solid #fff}
.profile-menu:hover .profile-list {visibility:visible;}
.profile-list {position:absolute;width:190px!important;right:0px!important;top:58px;padding-top:18px;visibility:hidden;z-index:9;}
.profile-list-in {background:#fff;width:190px!important;max-width:190px!important;padding:3px 0px;box-shadow:0px 8px 35px rgba(0,0,0,0.1);-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.profile-list-in a {display:block;padding:10px 20px;text-decoration:none;border-bottom:1px solid #f1f1f1;font-size:12px;color:#8a8a8a}
.profile-list-in a:hover {color:#000;}
.profile-list-in a.last {border-bottom:0px !important}
.profile-list-in a i {background:#3297db;color:#fff;font-style:normal;font-size:10px;padding:2px 6px;-webkit-border-radius: 20px;-moz-border-radius: 20px;border-radius: 20px;}
.profile {margin-top:15px;height:30px;font-size:13px;float:right}
.profile_avatar, .profile_avatar img {-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;}
.profile_avatar {width:24px;height:24px;overflow:hidden;float:left;margin-right:7px;margin-top:2px;border:2px solid #fff}
.profile_avatar img {width:24px;height:24px;object-fit:cover}
Установка завершена!