Notice - система уведомлений. Она работает по такому принципу: пользователь нажимает на ссылку, затем в нужном углу экрана (по умолчанию в правом нижнем) появляется определенного цвета уведомление.
Установка:
1. В CSS:
2. В нижнюю часть сайта установить код:
3. Ссылка для открытия окна:
4. Чуть ниже ссылок:
Разберем работу каждого элемента:
Всё! Установка завершена!
Установка:
1. В CSS:
Код
#notices {position:fixed; bottom:10px; right:10px; min-width:250px;}
.notice {cursor:pointer; opacity:0; color:#fff; border-radius:5px; margin:0 0 6px; font:13px Calibri; padding:10px;}
.notice.grey {background:#e6e6e6; text-shadow:0px 1px 0px #f3f3f3; color:#4d4d4d; -webkit-box-shadow:0px 2px 0px #dadada; -moz-box-shadow:0px 2px 0px #dadada; box-shadow:0px 2px 0px #dadada;}
.notice.green {background:#4ba64b; color:#f7f7f7; text-shadow:0px 1px 0px #308930; -webkit-box-shadow:0px 2px 0px #308930; -moz-box-shadow:0px 2px 0px #308930; box-shadow:0px 2px 0px #308930;}
.notice.red {background:#bf4c4c; color:#f7f7f7; text-shadow:0px 1px 0px #a73131; -webkit-box-shadow:0px 2px 0px #a73131; -moz-box-shadow:0px 2px 0px #a73131; box-shadow:0px 2px 0px #a73131;}
.notice {cursor:pointer; opacity:0; color:#fff; border-radius:5px; margin:0 0 6px; font:13px Calibri; padding:10px;}
.notice.grey {background:#e6e6e6; text-shadow:0px 1px 0px #f3f3f3; color:#4d4d4d; -webkit-box-shadow:0px 2px 0px #dadada; -moz-box-shadow:0px 2px 0px #dadada; box-shadow:0px 2px 0px #dadada;}
.notice.green {background:#4ba64b; color:#f7f7f7; text-shadow:0px 1px 0px #308930; -webkit-box-shadow:0px 2px 0px #308930; -moz-box-shadow:0px 2px 0px #308930; box-shadow:0px 2px 0px #308930;}
.notice.red {background:#bf4c4c; color:#f7f7f7; text-shadow:0px 1px 0px #a73131; -webkit-box-shadow:0px 2px 0px #a73131; -moz-box-shadow:0px 2px 0px #a73131; box-shadow:0px 2px 0px #a73131;}
2. В нижнюю часть сайта установить код:
Код
<script type="text/javascript">
Advert = {
create:function(){$('body').append('<div id="notices"></div>');},
open:function(id,type,html,time,obj){id = id + Math.floor(Math.random()*(1-9999)+9999);if(!obj) {obj = {};obj.onclick = 'Advert.remove(\''+id+'\');';}; $('#notices').append('<div class="notice '+type+'" id="'+id+'" onclick="'+obj.onclick+'">'+html+'</div>');setTimeout(function(){$('#'+id).animate({opacity:'0.9'},500);},100);if(time > 0)setTimeout(function(){Advert.remove(id)},time+600);},
remove:function(id){$('.notice#'+id).fadeOut(400,function(){$(this).remove();});},
set:function(id,obj) {
if(obj.color) {$('.notice[id*="'+id+'"]').removeClass().addClass('notice '+obj.color);}
if(obj.html) {$('.notice[id*="'+id+'"]').html(obj.html);}
if(obj.hide){setTimeout(function(){$('.notice[id*="'+id+'"]').fadeOut(500,function(){$(this).remove();});},obj.hide);}
}
}
Advert.create();
</script>
Advert = {
create:function(){$('body').append('<div id="notices"></div>');},
open:function(id,type,html,time,obj){id = id + Math.floor(Math.random()*(1-9999)+9999);if(!obj) {obj = {};obj.onclick = 'Advert.remove(\''+id+'\');';}; $('#notices').append('<div class="notice '+type+'" id="'+id+'" onclick="'+obj.onclick+'">'+html+'</div>');setTimeout(function(){$('#'+id).animate({opacity:'0.9'},500);},100);if(time > 0)setTimeout(function(){Advert.remove(id)},time+600);},
remove:function(id){$('.notice#'+id).fadeOut(400,function(){$(this).remove();});},
set:function(id,obj) {
if(obj.color) {$('.notice[id*="'+id+'"]').removeClass().addClass('notice '+obj.color);}
if(obj.html) {$('.notice[id*="'+id+'"]').html(obj.html);}
if(obj.hide){setTimeout(function(){$('.notice[id*="'+id+'"]').fadeOut(500,function(){$(this).remove();});},obj.hide);}
}
}
Advert.create();
</script>
3. Ссылка для открытия окна:
Код
<span id="id1">Текст уведомления</span>
<span id="id2">Текст уведомления</span>
<span id="id3">Текст уведомления</span>
<span id="id2">Текст уведомления</span>
<span id="id3">Текст уведомления</span>
4. Чуть ниже ссылок:
Код
<script type="text/javascript">
$('#id1').click(function(){
Advert.open('id','green','Текст уведомления',3000);return false;
});
$('#id2').click(function(){
Advert.open('id','grey','Текст уведомления',3000);return false;
});
$('#id3').click(function(){
Advert.open('id','red','Текст уведомления',3000);return false;
});
</script>
$('#id1').click(function(){
Advert.open('id','green','Текст уведомления',3000);return false;
});
$('#id2').click(function(){
Advert.open('id','grey','Текст уведомления',3000);return false;
});
$('#id3').click(function(){
Advert.open('id','red','Текст уведомления',3000);return false;
});
</script>
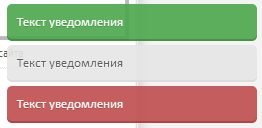
Приведены примеры работы всех трех цветовых форм.
Разберем работу каждого элемента:
Код
Advert.open('id','color','text',time);return false;
Цитата
id - id окна
color - цвет окна (red, grey, green; можно добавить посредством "химии" с css)
text - текст окна, есть возможность использовать HTML коды
time - время исчезновения материала в миллисекундах. 0 - без исчезновения
color - цвет окна (red, grey, green; можно добавить посредством "химии" с css)
text - текст окна, есть возможность использовать HTML коды
time - время исчезновения материала в миллисекундах. 0 - без исчезновения
Всё! Установка завершена!