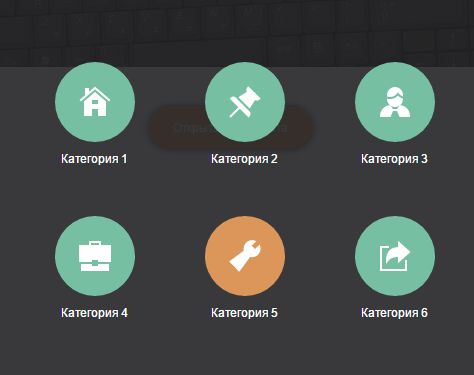
Мы использовали CSS анимации и щепотку JQuery для анимации элементов навигации, и пусть они отскакивают и из экрана. Это простое всплывающее меню на jQuery и CSS3 с очень интересной функцией. При нажатии на основную иконку, всплывают круглые элементы меню с иконками категорий. Меню адаптивно под все устройства.
Установка:
Скачиваем архив с нашего сайта и папку menu_css загружаем в свой ФМ
Подключаем стили меню перед </head>
Перед </body> вставляете:
Кнопка вызова меню:
Само меню вставляете в нижнюю часть сайта:
Установка:
Скачиваем архив с нашего сайта и папку menu_css загружаем в свой ФМ
Подключаем стили меню перед </head>
Код
<link rel="stylesheet" href="/menu_css/style.css">
<script src="/menu_css/modernizr.js"></script>
<script src="/menu_css/modernizr.js"></script>
Перед </body> вставляете:
Код
<script src="/menu_css/main.js"></script>
Кнопка вызова меню:
Код
<section class="cd-section">
<a class="cd-bouncy-nav-trigger" href="javascript://">Открыть меню сайта</a>
</section>
<a class="cd-bouncy-nav-trigger" href="javascript://">Открыть меню сайта</a>
</section>
Само меню вставляете в нижнюю часть сайта:
Код
<div class="cd-bouncy-nav-modal">
<nav>
<ul class="cd-bouncy-nav">
<li><a href="#">Категория 1</a></li>
<li><a href="#">Категория 2</a></li>
<li><a href="#">Категория 3</a></li>
<li><a href="#">Категория 4</a></li>
<li><a href="#">Категория 5</a></li>
<li><a href="#">Категория 6</a></li>
</ul>
</nav>
<a href="javascript://" class="cd-close">Закрыть меню</a>
</div>
<nav>
<ul class="cd-bouncy-nav">
<li><a href="#">Категория 1</a></li>
<li><a href="#">Категория 2</a></li>
<li><a href="#">Категория 3</a></li>
<li><a href="#">Категория 4</a></li>
<li><a href="#">Категория 5</a></li>
<li><a href="#">Категория 6</a></li>
</ul>
</nav>
<a href="javascript://" class="cd-close">Закрыть меню</a>
</div>